CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD】

background-sizeはbackgroundプロパティの一つで、背景画像のサイズを指定するCSSです。
特に最近人気の画像をウィンドウの全画面(フルスクリーン)で表示する際は大活躍のプロパティで、background-sizeの使い方を知ることでレスポンシブなWEBデザインの幅が広がります。
この記事ではbackground-sizeの使い方を、フルスクリーン表示を実装したデモサイトを元にご説明していきます。
background-sizeの値
以下の値を指定することができます。
background-sizeの値
- % ・・・・・表示領域を基準にパーセントで指定
- contain・・・縦横の比率を変えずに、画像を表示領域の最大まで大きくする
- cover ・・・ 縦横の比率を変えずに、表示領域に余白がでないように画像が拡大・縮小し、切り取られる
- px ・・・・・絶対値による数値で指定
- auto ・・・・初期値。オリジナルサイズで表示
値の違いによる表示の違い
下記ボタンをクリックすると、デモサイト「DEMO-site」が別ウィンドウで開きます。
使用している画像のオリジナルサイズは1920px × 1080px です。
※DEMO-siteの画像はスコットランドの風景写真です(フリーの素材集の写真)。綺麗だなーと思って使用したので特に意味はありません。。。
DEMO-siteのコードは下記になります。
<body> <section class="conte bgsize01"> <p>background-size: auto 100%;の表示</p> </section> <section class="conte bgsize02"> <p>background-size: 100% auto;の表示</p> </section> <section class="conte bgsize03"> <p>background-size: 100%;の表示</p> </section> <section class="conte bgsize04"> <p>background-size: contain;の表示</p> </section> <section class="conte bgsize05"> <p>background-size: cover;の表示</p> </section> <section class="conte bgsize06"> <p>background-size: 1920 1080;の表示</p> </section> <section class="conte bgsize07"> <p>background-size: auto;の表示</p> </section> </body>
htmlは7つのセクションで構成しており、共通のクラス名conteと各セクション異なるクラス名bgsize01~07を付けています。
CSSは下記です。
全セクションにbackgroundプロパティで背景画像を設定しています。
* {
margin: 0;
padding: 0;
}
/*下記、全セクション共通の指定*/
section.conte {
height: 100vh;
width: auto;
background-position: center;
background-image: url(image.jpg);
background-repeat: no-repeat;
background-color: #818181;
}
/*下記、各セクションの指定*/
.bgsize01 {
background-size: auto 100%;
}
.bgsize02 {
background-size: 100% auto;
}
.bgsize03 {
background-size: 100%;
}
.bgsize04 {
background-size: contain;
}
.bgsize05 {
background-size: cover;
}
.bgsize06 {
background-size: 1920px 1080px;
}
.bgsize07 {
background-size: auto;
}
/*下記、説明のための装飾*/
section.conte {
border: 1px solid #f00;
}
p {
width: 350px;
margin: 300px 0 0 50px;
padding: 10px;
font-size: 16px;
color: #f00;
background-color: #fff;
}
上記CSS8行目~15行目は全セクション共通の指定で、height:100vhを指定して背景画像がフルスクリーンで表示されるようにしています。
vhは「viewport height」の頭文字をとったもので、ビューポートの高さを指定する単位です。
ビューポートとはウィンドウの表示領域のことで、vhを単位に指定するとPCやスマホなどデバイスが違ってもそれごとに表示領域の数値が算出されます。
height:100vh;とは表示領域の高さ100%に、という指定になります。
スマホやタブレットなど様々なサイズのあるデバイスで活躍するレスポンシブな単位で、簡単に言うとheight:100vhを指定すると、スマホの向きを縦にしようが横にしようが、ブラウザの高さいっぱいに要素を表示してくれます。
CSS19行目~39行目は、各セクションにbackground-sizeを指定して、その値をセクションごとに変えています。
CSS43行目以降は、この記事の説明のための装飾です。表示とは関係のないCSSです。
それではbackground-sizeの各値について、表示結果をもとに見ていきましょう。
同じ値でもデバイスによって見え方が異なるのに注目です。
%で指定した時
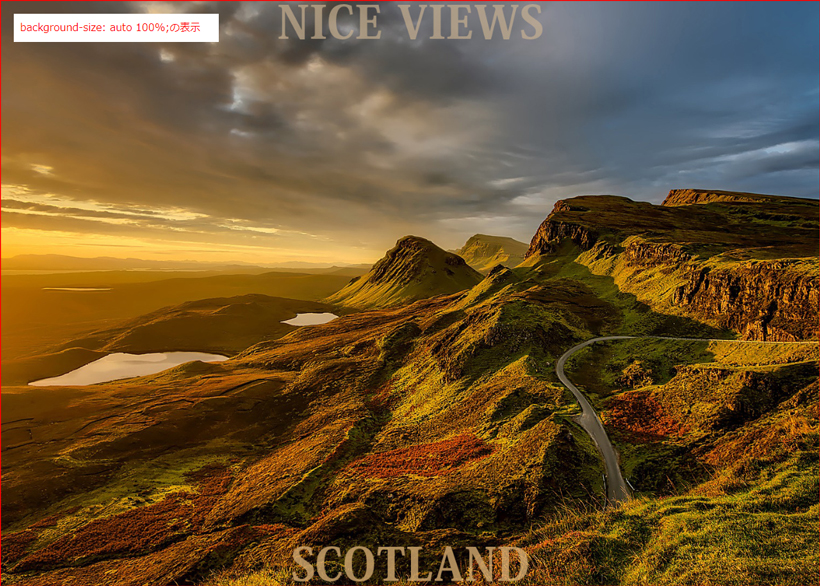
background-size: auto 100%;で指定
これは背景画像の横幅をauto、縦を100%に表示する、という意味です。
表示は下記のようになります。
※下記画像は実寸ではありません。
表示例(1)解像度1920×1080(比率16:9)で見ると・・・

上記表示例(1)は、使用画像のサイズと同じ解像度のデバイスで表示した時の見え方です。
画像が拡大縮小されることなく、また縦横左右どこも切り取られることなく、そのまま表示されます。
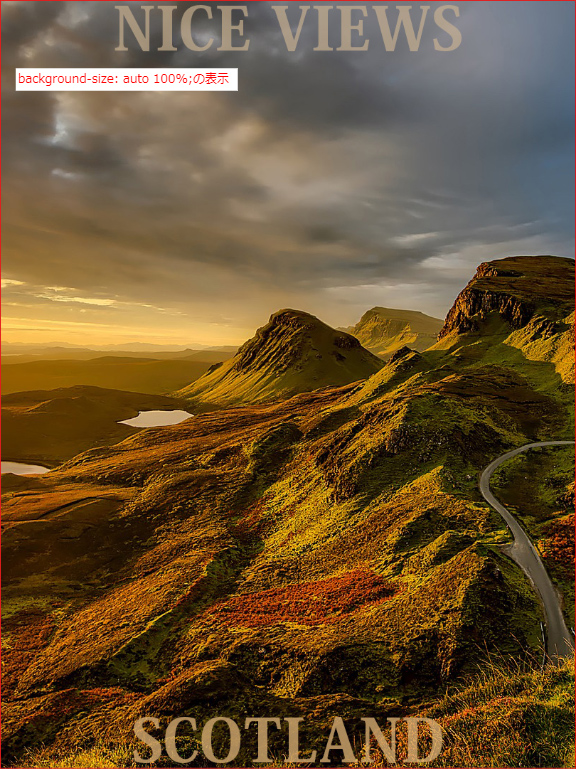
表示例(2)解像度1280×1024(比率5:4)で見ると・・・

表示例(2)は、使用画像の縦が1080pxに対し表示領域の縦が1024pxのため、少し縮小されて表示されます。更に横幅の表示領域が1280pxと使用画像より短いため、左右が少し切り取られています。
※ちょっとわかりにくいですが、表示(1)と左右を見比べてみるとわかります。
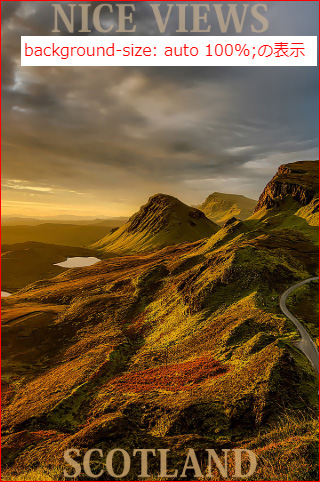
表示例(3)解像度768×1024(タブレット)で見ると・・・

表示例(3)は、タブレットでの表示例です。縦1024pxに合わせ縮小され、表示領域からはみ出た左右は切り取られています。
表示例(4)解像度320×480(スマホ)で見ると以下のような感じです。

このようにデバイスにより表示に違いがでます。
レスポンシブなサイトを作成する場合、これらの違いを把握して画像を選択し、WEBページをデザインする必要があります。
以下、その他のbackground-sizeの値と主なデバイスごとの表示です。
デバイスの種類は多くて全てを把握することは難しいので、主なものだけわかっておくといいと思います。
いろいろ書いていますが見れば誰でもわかることを書いていますので、表示結果の画像だけサラッと流し見してみてください。
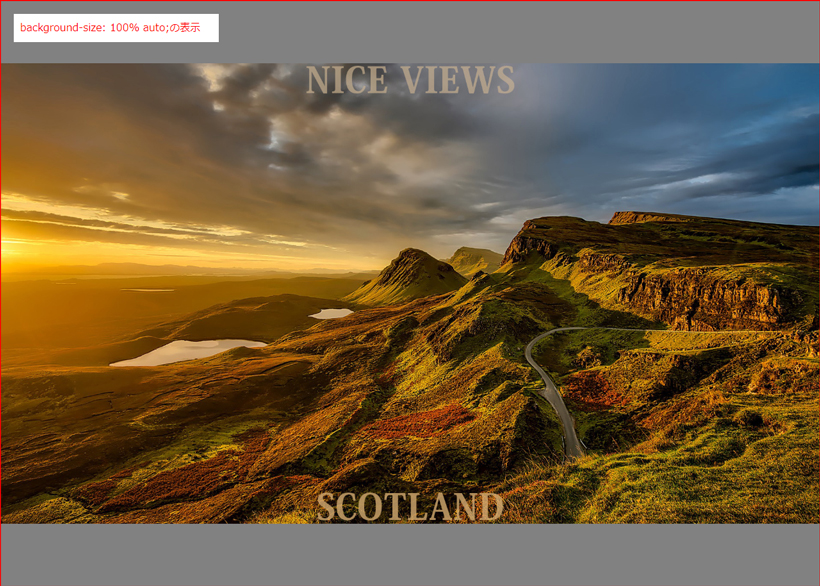
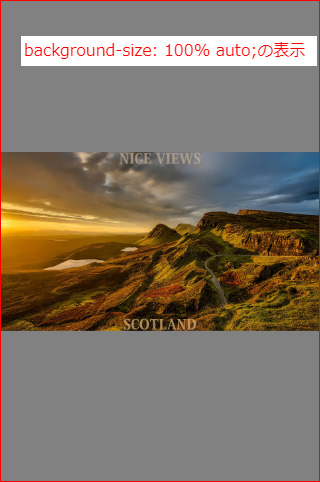
background-size: 100% auto;で指定
背景画像の横幅を100%、縦をautoに指定した場合です。
表示領域に対して横幅を基準に拡大縮小されるので、横長の画像の場合、下記のように画像の縦が表示領域に満たないと上下に隙間が空いてしまいます。
表示例(5)解像度1280×1024(比率5:4)で見ると・・・

表示例(6)解像度320×480(スマホ)で見ると・・・

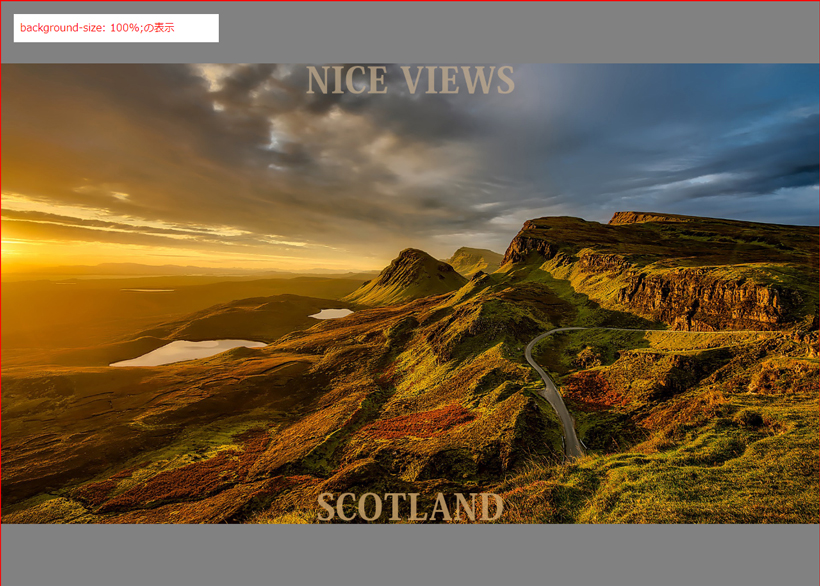
background-size: 100%;で指定
縦横それぞれ指定するのではなく一つの指定だけだと、横幅を基準に拡大縮小します。
つまり、background-size: 100% auto;と同じ表示なります。
表示例(7)解像度1280×1024(比率5:4)で見ると・・・

background-size: 100% auto;と同じなので、他の表示例は割愛します。
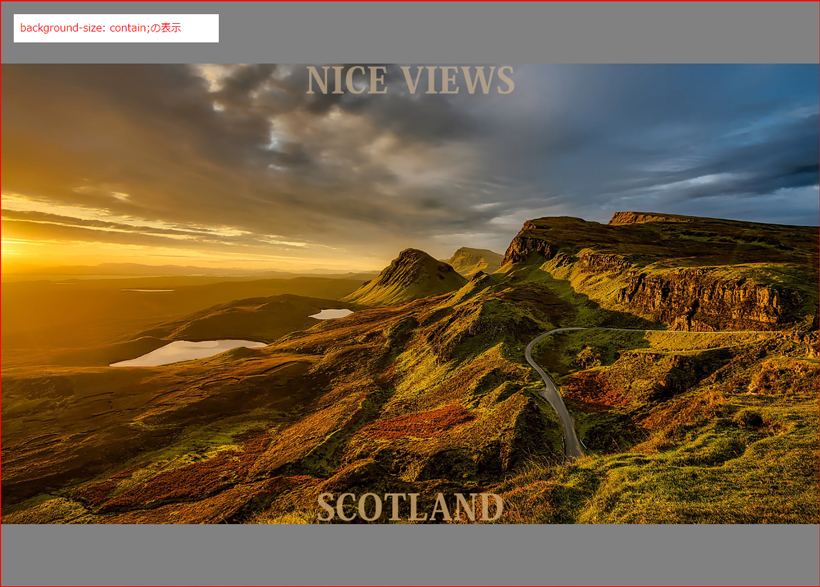
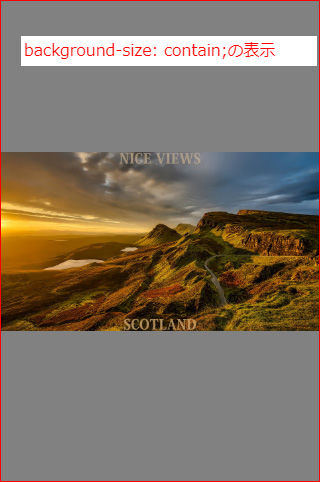
containを指定した時
containは縦横比を保ち、画像を表示領域の最大まで大きくします。
縦横比で横の方が大きいときは、横を基準に拡大縮小され、縦の方が大きいときは縦を基準に拡大縮小されます。
DEMO-siteの画像のオリジナルサイズは横1920px × 縦1080pxで、横幅の方が大きいので横幅をを基準に拡大縮小されています。
表示例(8)解像度1280×1024(比率5:4)で見ると・・・

表示例(9)解像度768×1024(タブレット)で見ると・・・

表示例(10)解像度320×480(スマホ)で見ると・・・

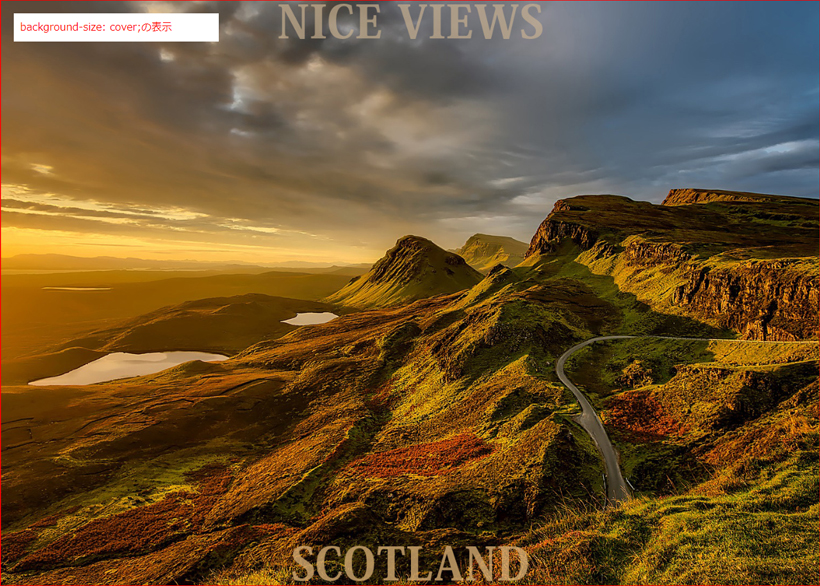
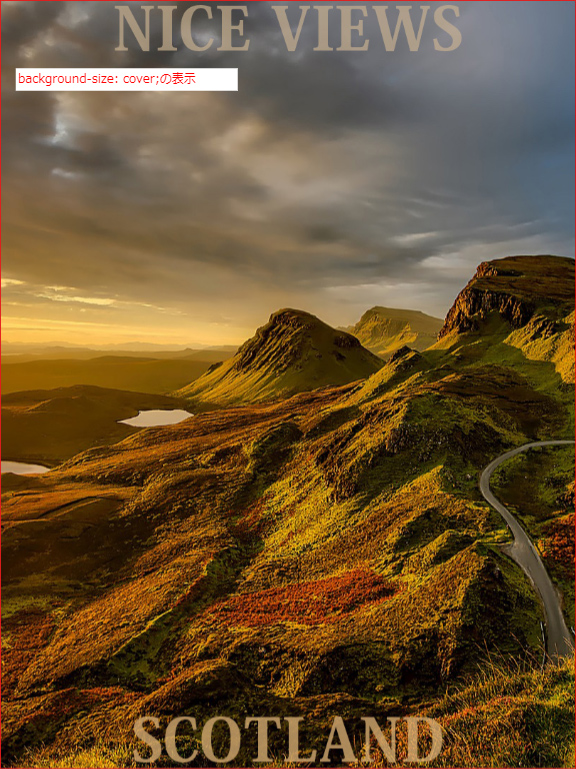
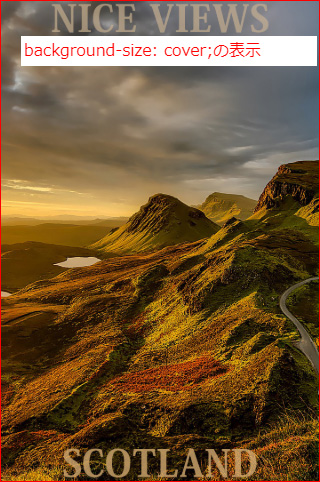
coverを指定した時
縦横比を保ち、表示領域に余白ができないように画像が拡大・縮小し、切り取られます。
表示例(11)解像度1280×1024(比率5:4)で見ると・・・

表示例(12)解像度768×1024(タブレット)で見ると・・・

表示例(13)解像度320×480(スマホ)で見ると・・・

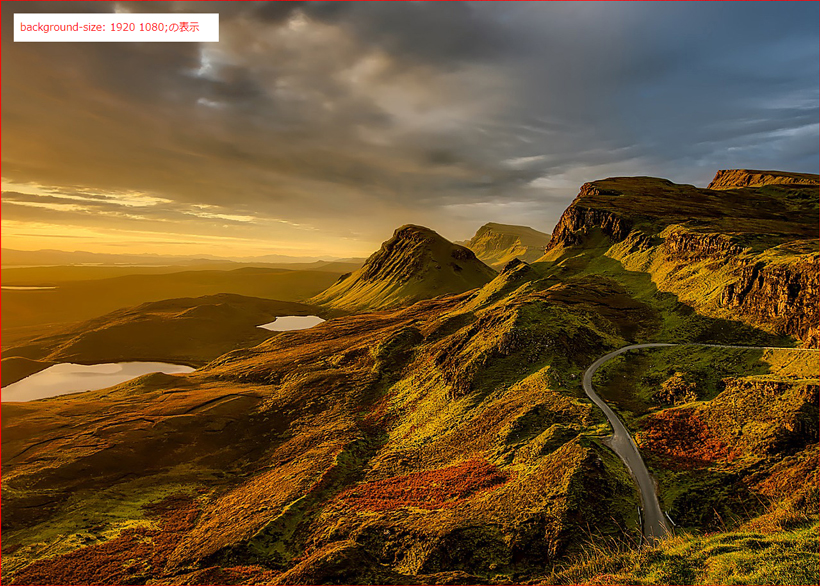
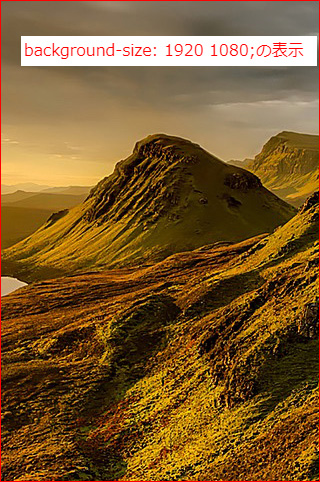
pxで指定した時
px(ピクセル)で指定すると表示領域に対する相対値ではなく、表示領域を基準としない絶対値で表示されるので、画像のオリジナルサイズそのままで表示されます。
表示例(14)解像度1280×1024(比率5:4)で見ると・・・

上記は画像のオリジナルサイズが1920px × 1080px で、背景画像の位置を指定するbackground-positionにcenterを指定していることから、画像の中央を基点にはみ出たところが切り取られます。
(画像の上下にあった「NATSUKIMEMO」の文字が切り取られています。)
表示例(15)解像度320×480(スマホ)で見ると・・・

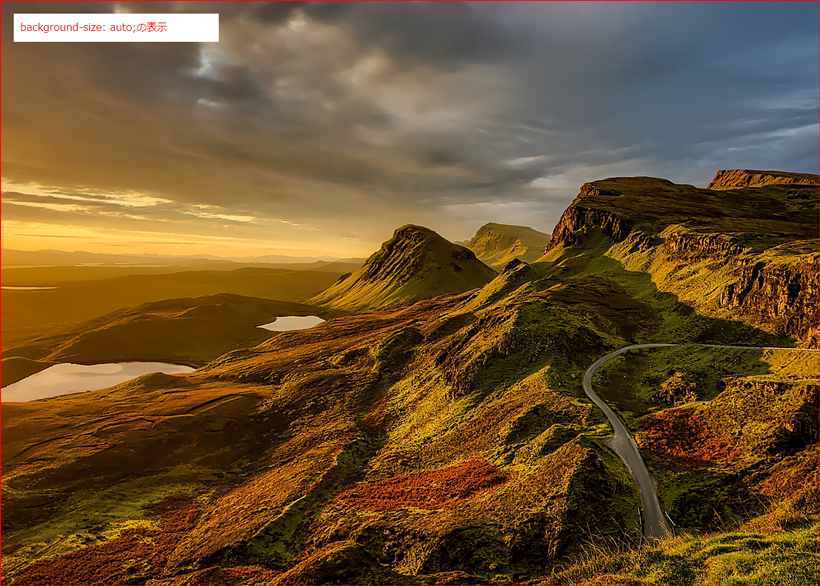
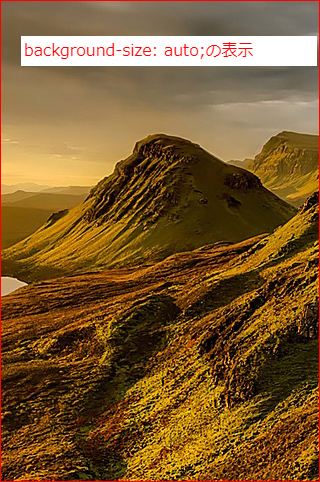
autoで指定した時
autoは、画像のオリジナルサイズで表示されます。つまりpx(ピクセル)で指定した場合と同じ表示になります。
表示例(16)解像度1280×1024(比率5:4)で見ると・・・

表示例(17)解像度320×480(スマホ)で見ると・・・

まとめ
フルスクリーン表示などレスポンシブWEBデザインでの背景画像の実装は、
●background-sizeの値による表示の違い
●background-positionの値による画像の位置の違い
●デバイスやウィンドウサイズによる表示の違い
を考える必要があります。
混乱してしまいそうですが、それだけデザインの幅が広いってことですね。
この記事が、何かのお役に立てると幸いです。
【番外】WEB制作習得におすすめの本
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。


