Atomで選択した範囲をHTMLタグで囲むショートカットキー

AtomでHTMLのコーディングをする際、タグを囲むショートカットキーがあると便利ですよね。
この記事ではタグを囲むショートカットキーの実装方法と使い方をご紹介します。
OSはウィンドウズです。
Atomには、オープンソースで多くのパッケージが用意されていて、それらをインストールすることで自分が使いやすいようにカスタマイズしていくことができます。
ぜひ自分仕様にカスタマイズして、Atomを使いやすくしていきましょう。
「Atom wrap in tag」をインストールする
使用するパッケージは「Atom wrap in tag」です。
以下の方法でインストールしていきましょう。
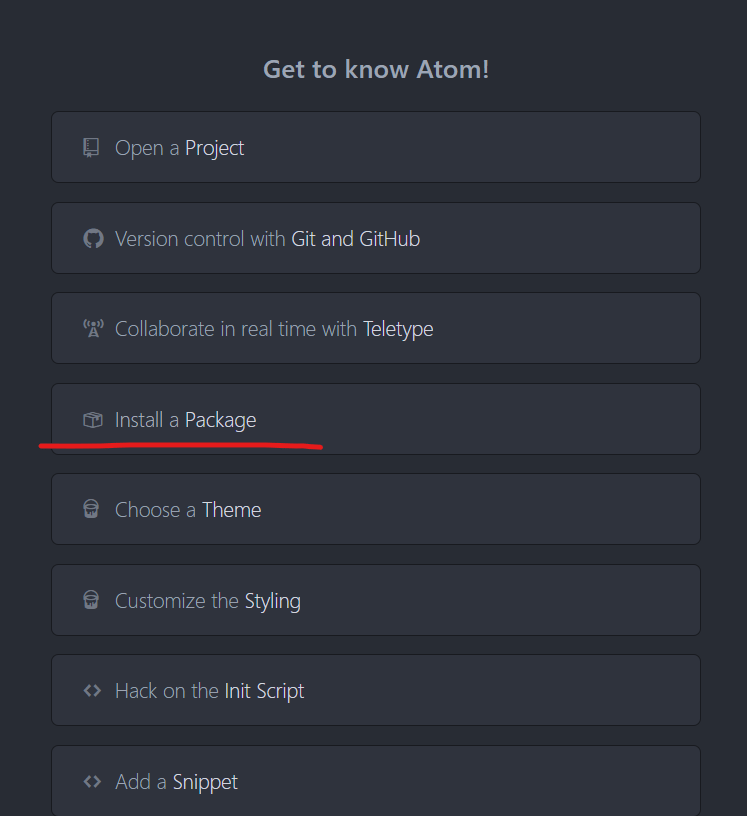
1.Atomを起動すると、下記のようにセッティングに関するボタンが表示されます。
その中の、「Install a Package」をクリックします。

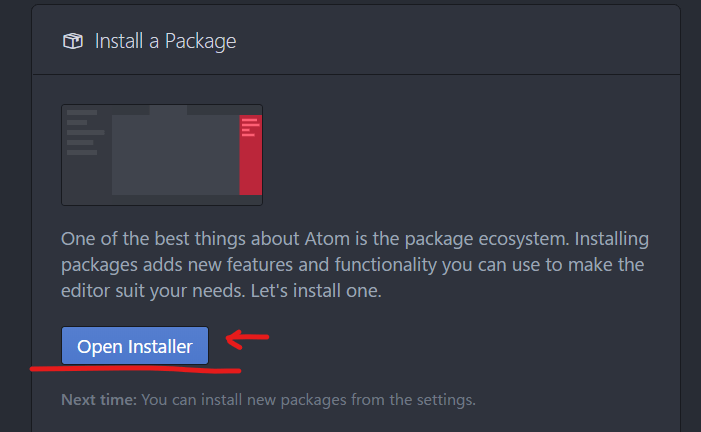
2.すると「Open Installer」というボタンが出てくるので、そちらをクリックします。

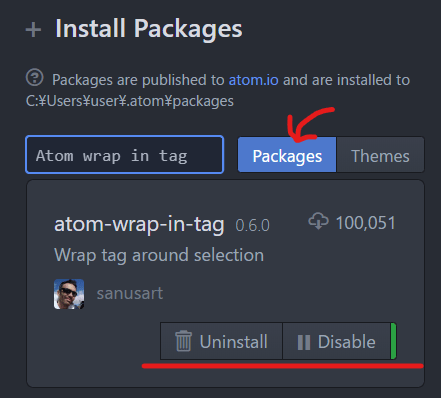
3.検索窓が出てくるので、「Atom wrap in tag」と入力して、「Packages」ボタンを押すと、「Atom wrap in tag」が出てきます。
「Install」ボタンが出てくるのでクリックします。
(※下の画像の場合は、既にインストール済みなので「Install」ボタンがありませんが、赤線の辺りに「Install」ボタンが表示されているはずです。)

これでインストールができました。
一度、Atomを再起動しておきます。
選択した範囲をタグで囲むショートカットキー
Alt + Shift + w
範囲選択して、「Alt」+ 「Shift」 + 「w」
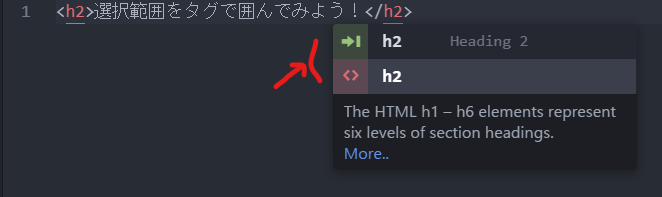
タグが選択された状態で、h1 や p など入力すると、そのタグで囲むことができます。
ショートカットキーが効かない時
もしこのパッケージをインストールしたにもかかわらず、このショートカットキーが効かない場合は、ファイルの形式がHTMLになっていないのかもしれません。
下記の記事を読んでみてください。
「Emmet」と書いていますが、どのパッケージにも当てはまる内容なので。
囲み方は、下記の画像の赤矢印の箇所のように2通りから選択できます。

一つ目は、選択範囲の最初と最後にそれぞれ開始タグと終了タグをまとめて挿入します。
二つ目は、選択範囲の最初に開始タグを、最後に閉じタグを挿入します。
まとめ
選択範囲をタグで囲むという簡単なショートカットキーですが、これを知っているか知らないかだけで作業効率って結構変わりますよね。
この記事がお役に立てるものになっていると嬉しいです。
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。


