フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の比率(横型パソコンの場合)

時々、「フルスクリーンサイトに使用する画像サイズっていくつがいいの」って聞かれることがあります。
私もフルスクリーンを実装する際にいつも考えてしまうので、いろいろ調べたりしているのですが明確に「このサイズ!」と記してあるものがありません。
そこでこの記事では、自分なりに試行錯誤をしていくつかフルスクリーンを実装した経験から私の考える、フルスクリーンに適した画像サイズについて書きたいと思います。
画像は横型PC、縦型モバイルで分けた方がいい!
私はWEBデザインをする時、横型パソコン用と縦型モバイル用、それぞれ別にデザインしています。
横と縦では見え方が全く違うし、それぞれ適した解像度も違うのでユーザービリティを考えると別にデザインせざるを得ません。
ですので画像は、横型パソコン用と縦型モバイル用とで別にしたほうがいいので、それぞれについて書こうと思います。
この記事では、まずは横型パソコンの場合から。
縦型モバイルの場合は次回の記事で書きますので、少々お待ちください。
ターゲットとするPCモニターの画面解像度
現在主流なPCモニターの画面解像度には、以下のものがあります。
| 1280×768 | 1280×800 |
| 1366×768 | 1600×900 |
| 1600×1200 | 1920×1080 |
2019年現在、最もシェアの多い画面解像度はフルHDといわれる横1920px、高さ1080pxのものです。
フルスクリーンに使用する画像サイズは、最低限、フルHD「1920 × 1080」で綺麗に見えるサイズにすれば、これより画面解像度の小さいモニターで画質が粗くなることはありません。
よってこの記事では、画面解像度「1920 × 1080」のPCモニターに適した画像サイズについて考えていきたいと思います。
※この記事で画像サイズとは「画像の画面解像度」という意味です。
画像の横幅と高さについて
フルHDでで綺麗に見えるとなると横幅は、1920px以上の画像がいいということになります。
必要以上に大きすぎる画像は表示に時間もかかりサーバーに負荷がかかりますので、1920px から2000pxくらいが適しているかと思います。
高さは1080pxはほしいということになりますが、普通、パソコンの上下にツールバーが表示されています。
ツールバーの高さの分、表示領域が狭くなりますので1080px以下で考えます。
画像の縦横比について
上記のことから、画像サイズは、横1920px~2000px、高さ1080px以下ということになりますが、更に、縦横の比率についても考える必要があります。
というか、縦横比がかなり重要だと思っています。
なぜ、比率が重要かというと、フルスクリーン表示の実装にはbackgroundプロパティで画像を背景にする方法が一般的ですが、背景画像のサイズ指定にはbackground-sizeを使います。
background-sizeはいくつか値を指定することが出来、同じ値を指定しても表示領域や画像の縦横比により表示が違くなることがあります。
わかりにくいと思うので、次の項でサンプルを例にご説明します。
※表示領域とはフルスクリーンの場合、全画面表示ということなのでPCモニター自体の画面解像度ということになります。
実際に表示の違いを見てみる
それでは、縦横比の違う画像2つを元に、background-size とPCモニターサイズを変えて表示の違いを比較してみます。
比較の詳細は下記になります。
私が個人的に違いがわかりやすいかな、と思ったものを比較するサイズや条件に選んでいます。
比較画像サイズと比較条件
画像1. 「1920px × 1080px (縦横比16:9)」
画像2. 「1920px × 930px(縦横比16:7.75)」
上記画像それぞれにおいて下記の条件で表示の違いを確認してみます。
条件1. background-size:「auto 100%」 と「cover」
条件2. PCモニターサイズ:「1920px × 1080px」 と 「1280px × 1024px」
画像1. 1920 × 1080 (比率16:9)の画像の場合
フルHDのPCモニターと同じ解像度、「1920 × 1080」の画像をbackgroundプロパティでフルスクリーン表示した場合です。縦横比は、「横16:高さ9」になります。
※以下のイラストの縦横比は実寸です。

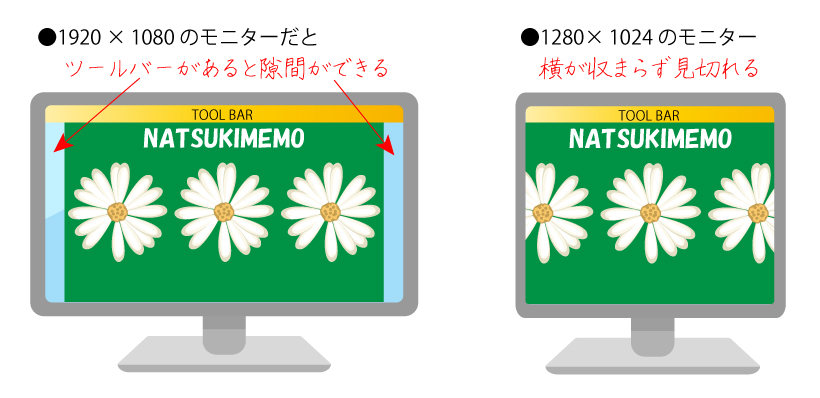
background-size : auto 100% ; を指定した時
「auto 100%」は、背景画像の高さを100%に表示して、横は高さに合わせて縦横の比率を変えずに自動算出された数値で表示する、という意味です。

※背景画像の画面上の位置は、background-position:center;を指定して、中央に表示されたものとします。
PCモニターサイズ1920 × 1080の場合
上記イラスト左側は、PCモニターの画面解像度が、背景に指定している画像と同サイズです。
この場合、上部にツールバーがあるせいで高さを基準に縮小した場合、横幅が足りなくなってしまいます。
その結果、左右に隙間ができてしまうことになります。
PCモニターサイズ1280 × 1024の場合
上記イラスト右側は、「1280 × 1024」のPCモニターの場合です。左右が表示領域に入らず、切り取られて表示されます。
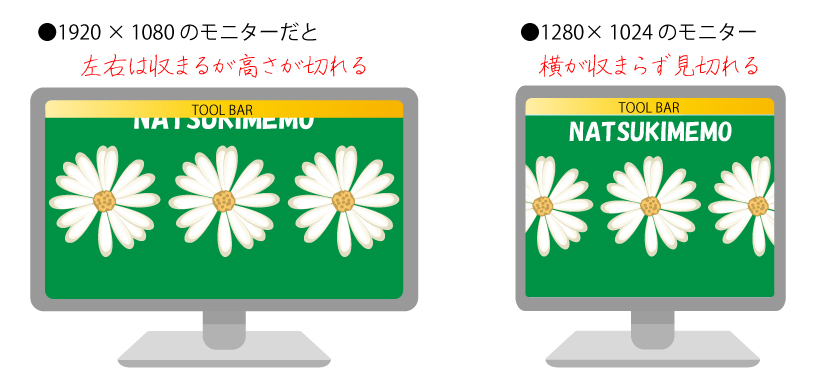
background-size : cover ; を指定した時
coverの値を指定すると背景画像は、縦横の比率を変えずに表示領域に余白ができないように画像が拡大・縮小してはみ出た部分は切り取られます。

PCモニターサイズ1920 × 1080の場合
高さを100%にした場合にできた左右の余白の分まで横幅が拡大され、それに伴い高さも拡大されます。
つまり、background-size: 100% auto; を指定した時と同じ表示になり、横幅を表示領域いっぱいに(100%)、高さは、縦横の比率を変えずに自動(auto)算出された数値で表示されます。
その結果、上下が表示領域からはみでることになり、上部の文字が途中で切れてしまっています。
PCモニターサイズ1280 × 1024の場合
この場合は、高さを基準に縮小され、background-size: auto 100% ;の時と同じ表示になります。
つまり、coverを指定した時は、画像のサイズやモニターのサイズに応じて余白を作らないよう拡大・縮小されるため、横を基準にするか高さを基準にするかはユーザーが閲覧しているモニター次第ということになります。
この場合、上下か左右に切れたり見えなくなってしまったら困るものがあった場合、あるモニターでは表示され、違うサイズのモニターでは表示されていないということが起こりうるので注意が必要です。
画像2. 1920 × 930(縦横比16:7.75)の画像の場合
次は、前述の画像と少しだけ縦横の比率を変えてみます。
16:7.75と縦横比を大きくしてみました。

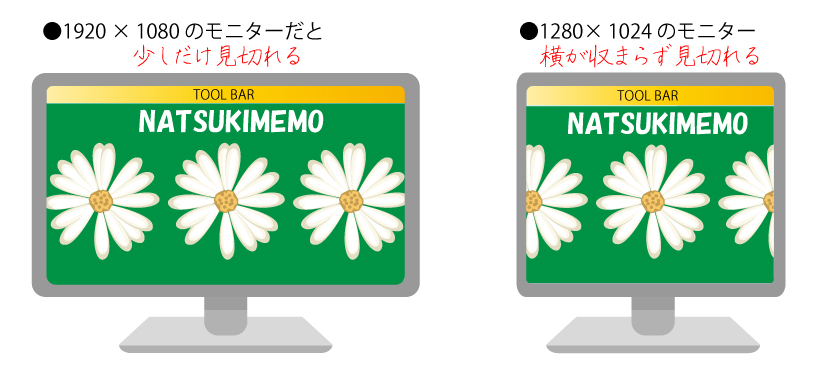
background-size : auto 100% ;を指定した場合
background-size:cover ;を指定した場合
auto 100%でもcoverでも、同じ表示となりました。

上部にツールバーがある分、表示領域の縦横比が大きくなっていたので、その縦横比に近づけた画像サイズだと高さ100%で表示した時に、横の縮小率が小さくなり、左右に余白が空くということがなくなりました。
高さを基準にした場合に余白ができない画像サイズなので、background-size:auto 100%もcoverも同じ表示結果となりました。
結論
フルスクリーン表示は、PCモニターサイズやbackground-sizeの値によって表示に違いが出ます。
そのため、WEBデザインをする場合は、何を優先させたいかを考えなくてはいけません。
- 左右は切れたり余白が出来てもいいが上下は切れることなく画面の高さいっぱいに表示させたい
・・・(高さを100% = auto 100%) - 上下は切れたり余白が出来てもいいが左右は切れることなく画面の横幅いっぱいに表示させたい
・・・(横を100% = 100% auto) - 上下左右切れてもいいから画像の中心を目立つように表示させたい
・・・(cover) - 画質が粗くなってほしくない
・・・(ピクセルで指定)
これら以外に「contain」という値もあります。
containは、画面内に画像全体が表示されるよう縦横の比率を変えずに拡大・縮小されます。
どのモニターサイズでも画像全体が表示されますが、どうしても隙間が出来てしまう可能性が高くなります。
隙間をうまく活用したデザインに適した値です。
上記のように優先すべきことによって適切なbackground-sizeの値は変わってきます。
その値により適切な画像サイズも変わってきます。
結局フルスクリーンに適した画像サイズは「これだ!」という答えにはなりませんでしたが、それだけフルスクリーン表示にもいろいろあるということで、WEBデザインの幅が広くデザイナーがデザインを楽しめるってことだと思います。
あえて明確に数値で表すと、私の結論としては以下になります。
画面解像度が横1920px、高さ1080pxのPCモニターをターゲットとした場合
横1920px ~ 2000px
縦900px ~ 1080px (上下にツールバーがあるため1080pxより少し狭い)
そして縦横比率は、サイトの目的とそれに応じたデザインによって都度決める
同じようにWEBデザインをしている方の参考になれば幸いです。
【番外】WEB制作におすすめの本
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。


