floatしたサイドバーをコンテンツの高さ100%に表示するCSS

先日、サイドバーを左に配置したレイアウトをコーディングしている時、サイドバーの背景色がコンテンツの高さいっぱいにならなずに途中で切れてしまいました。
その対処方法について、備忘録もかねて記事にします。
現状と対処した完成形
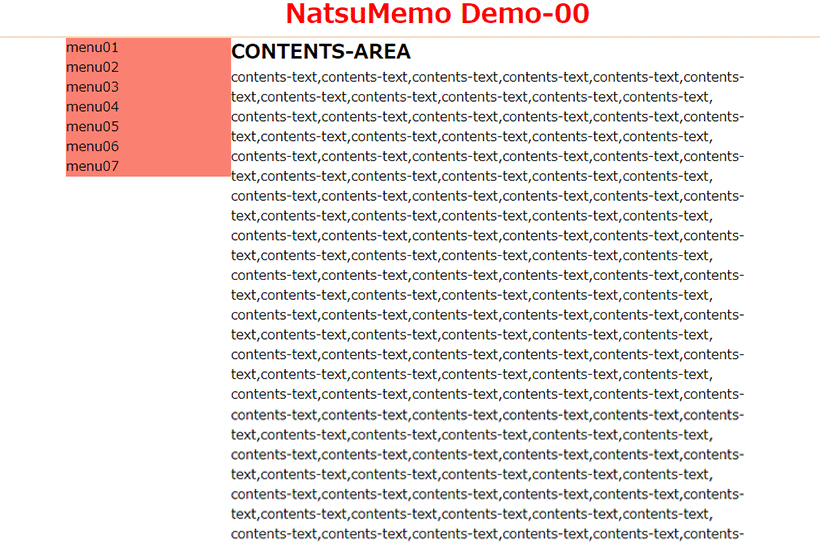
下記のようになっていたのを・・・・

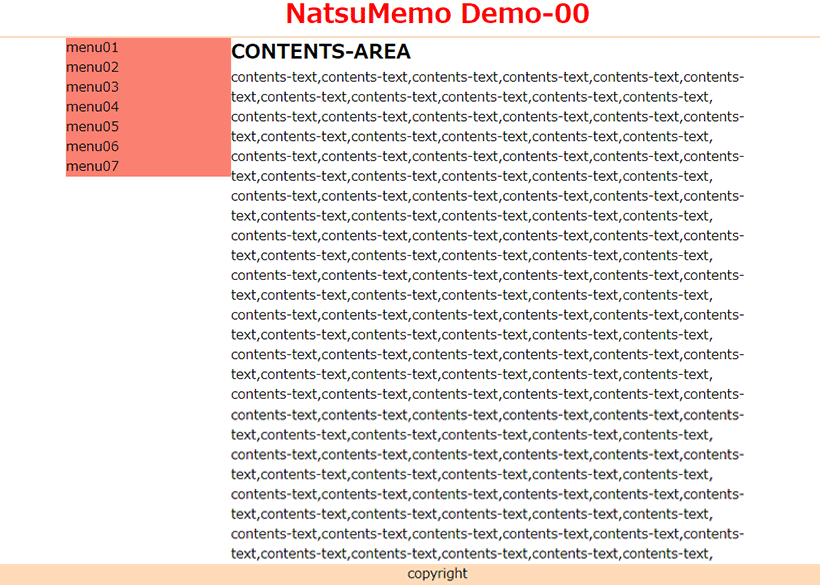
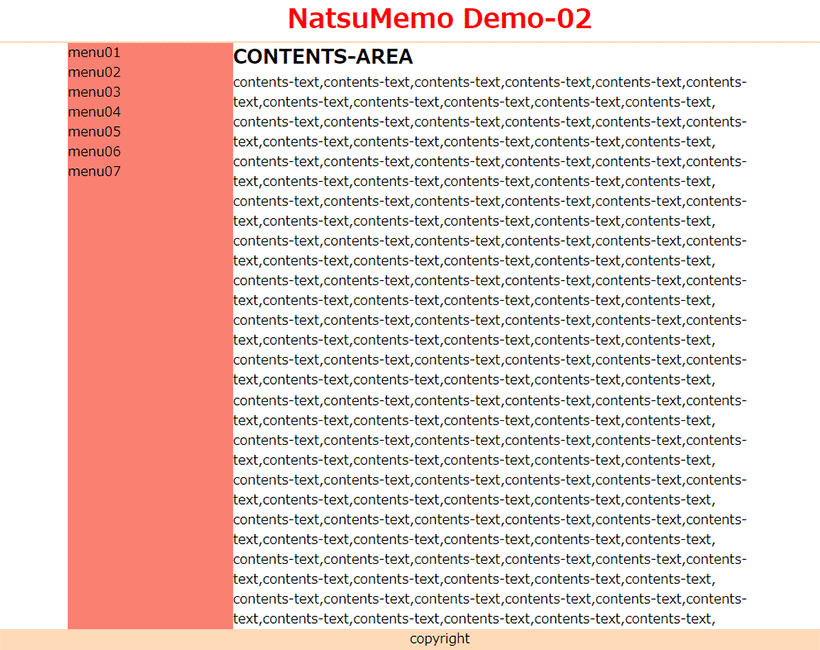
下記のようにサイドバーの背景色を、フッターのところまで表示する方法をご紹介します。

うまくいかなかった方法
まず、参考までにうまくいかなかった方法から。
上手くいかなかった方法なんかより、対処方法を教えてほしいっ、という人はこの項は飛ばしてください。
私の上手くいかなかった苦労話にお付き合いいただける方は、どうぞこのままお読みください。
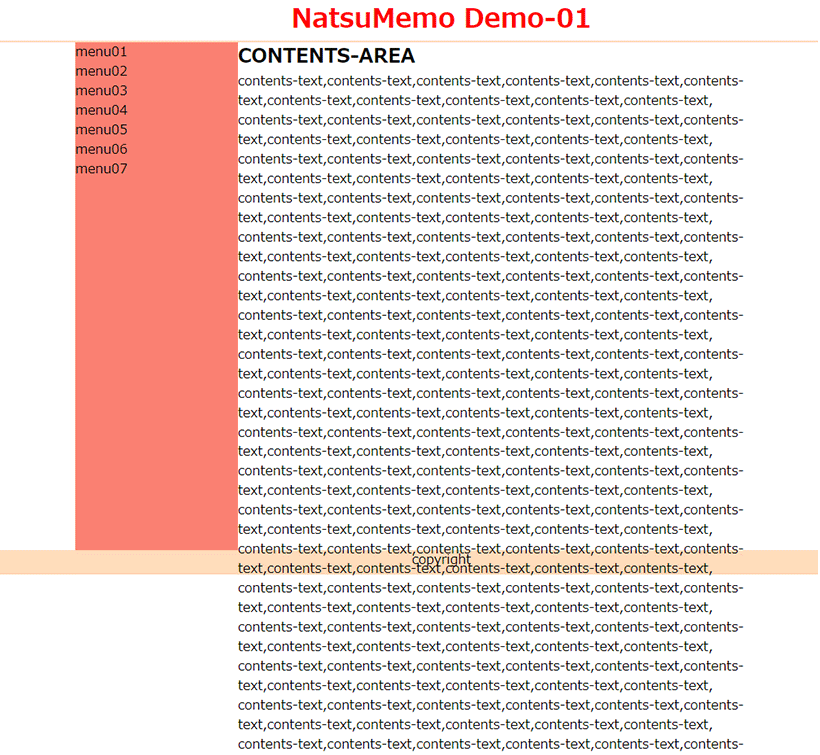
height:100%を指定してみたら、おかしなことになった
サイドバーの背景色をコンテンツの高さ100%にすればいいと思い、サイドバーのbackgroundにheight:100%を指定しました。
すると、下記のように、ウィンドウの高さに対して100%になってしまい、スクロールするとフッターとサイドバーがコンテンツの途中にきてしまいました。

コードは下記になります。失敗例のコードですが、一応載せます。
<body>
<header>
<h1>NatsuMemo Demo-01</h1>
</header>
<div class="wrapper">
<div class="side-menu">
<nav>
<ul>
<li>menu01</li>
<li>menu02</li>
<li>menu03</li>
<li>menu04</li>
<li>menu05</li>
<li>menu06</li>
<li>menu07</li>
</ul>
</nav>
</div>
<!--end side-menu-->
<div class="contents">
<h2>CONTENTS-AREA</h2>
<p>contents-text,・・・・・</p>
</div>
<!--end contents-->
</div>
<!--end wrapper-->
<footer> copyright </footer>
</body>
*{
margin:0;
padding:0;
}
html,body{
height:100%;
}
header{
width:100%;
height:50px;
background-color:#fff;
border-bottom:2px solid #ffdab9;
}
h1{
color:#f00;/*赤い見出し文字*/
text-align:center;
}
div.wrapper{
width:900px;
height:100%;
margin:0 auto;
}
div.side-menu{
background-color:#fa8072;
width:200px;
height:100%;
float:left;
}
div.side-menu ul{
list-style-type:none;
}
div.contents{
width:700px;
margin-left:200px;
}
footer{
text-align:center;
clear:both;
height:30px;
background-color:#ffdab9;
widht:100%;
}
上記CSSの26行目、div.side-menuにheight:100%を指定していますが、div.contentsにはheightを指定していません。
div.contentsは、包含する要素によって高さが可変するようにしたいので、heightは指定しませんでした。
div.side-menuにheight:100%を指定した意図は、コンテンツの高さ100%になると思ったからです。
しかし、div.contentsにheightを指定していないこと、それと、div.side-menuの親要素にheight:100%を指定しているため、サイドバーはコンテンツではなくウィンドウの高さ100%になってしまいました。
そして、コンテンツの量がウィンドウの高さより多いため、スクロールするとコンテンツの途中にサイドバーとフッターが来てしまうことになりました。
対処方法
heightは使わず、padding-bottomとmargin-bottomを使う!
それでは、サイドバーをコンテンツの高さいっぱいに表示する方法です。
サイドバーの高さを、コンテンツの高さに合わせて可変させるにはheightは使わないんです。
デモとして実際に完成形のページを作ってありますので、下記のボタンをクリックしてご覧ください。
デモのコードは、下記になります。
<body>
<header>
<h1>NatsuMemo Demo</h1>
</header>
<div class="wrapper">
<div class="side-menu">
<nav>
<ul>
<li>menu01</li>
<li>menu02</li>
<li>menu03</li>
<li>menu04</li>
<li>menu05</li>
<li>menu06</li>
<li>menu07</li>
</ul>
</nav>
</div>
<!--end side-menu-->
<div class="contents">
<h2>CONTENTS-AREA</h2>
<p>contents-text,contents-text,contents-text,・・・・</p>
</div>
<!--end contents-->
</div>
<!--end wrapper-->
<footer> copyright </footer>
</body>
上記htmlの5行目と25行目、div.wrapperで、div.side-menuとdiv.contentsを入れ子にしています。
* {
margin: 0;
padding: 0;
}
header {
width: 100%;
height: 50px;
background-color: #fff;
border-bottom: 2px solid #ffdab9;
}
h1 {
color: #f00;
text-align: center;
}
div.wrapper {
width: 900px;
margin: 0 auto;
overflow: hidden;
}
div.side-menu {
background-color: #fa8072;
width: 200px;
float: left;
padding-bottom: 10000px;
margin-bottom: -10000px;
}
div.side-menu ul {
list-style-type: none;
}
div.contents {
width: 700px;
margin-left: 200px;
}
footer {
text-align: center;
clear: both;
height: 30px;
background-color: #ffdab9;
widht: 100%;
}
上記CSS16行目、div.wrapperにwidthでサイト全体の幅を指定、更に18行目、overflow: hidden;を指定します。
次に、24行目と25行目、div.side-menuに padding-bottom: 10000px;とmargin-bottom: -10000px;を指定します。
するとデモのように、サイドバーの背景もコンテンツに合わせて可変するようになります。
POINT
サイドバーの背景をコンテンツの高さ100%に表示する方法
- サイドバーに
padding-bottom:10000px;と
margin-bottom:-10000px;
を指定します。 - サイドバーとコンテンツを囲んでいるdiv.wrapperに
overflow:hidden;
を指定します。
padding-bottomとmargin-bottomに指定する数値は、私は10000pxにしましたが、他のブログでは、3289pxだったり様々です。
大きな数値なら問題ないと思います。好きな数値を入れてみて、途中でサイドバーが切れてしまうようだったら更に大きな数値にするって感じで大丈夫だと思います。
無事、サイドバーの背景がコンテンツいっぱいに伸びたでしょうか?
この記事がお役に立てると幸いです。
【番外】WEB制作習得におすすめの本
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。


