Emmetで選択した範囲をタグで囲むショートカットキー他

最近AtomにEmmetを入れてHTMLのコーディングをしています。
選択した範囲を簡単にタグで囲めるショートカットキーがあったので、自分のメモとして記事にします。
その他にも便利なショートカットキーを、少しご紹介します。
OSはウィンドウズです。
Emmetをインストールする
この記事はAtomにEmmetがインストールされていることが前提です。
インストールしていない方は、下記の方法でインストールしてください。
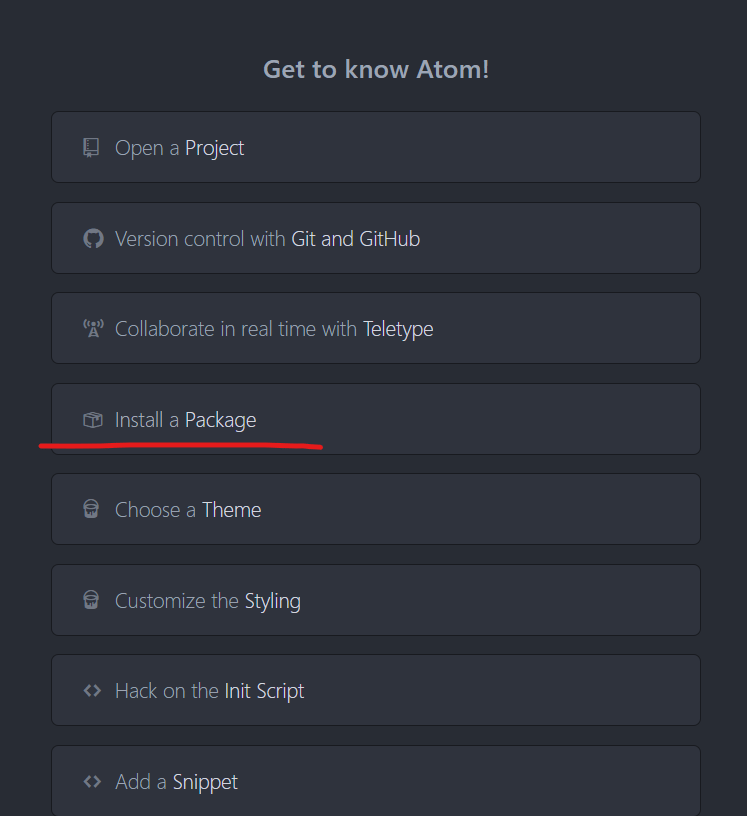
1.Atomを起動すると、下記のようにセッティングに関するボタンが表示されます。
その中の、「Install a Package」をクリックします。

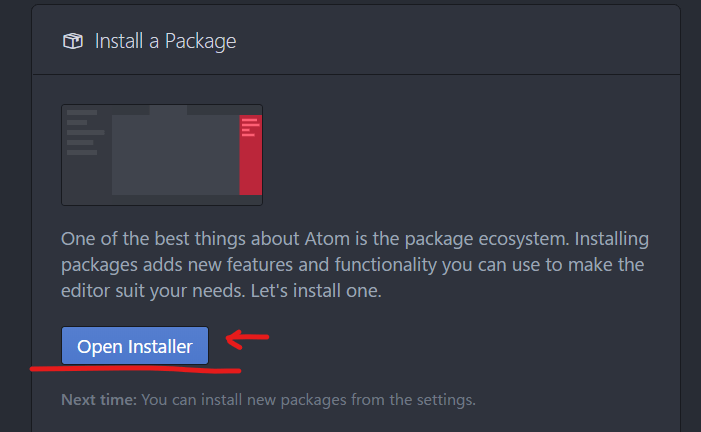
2.すると「Open Installer」というボタンが出てくるので、そちらをクリックします。

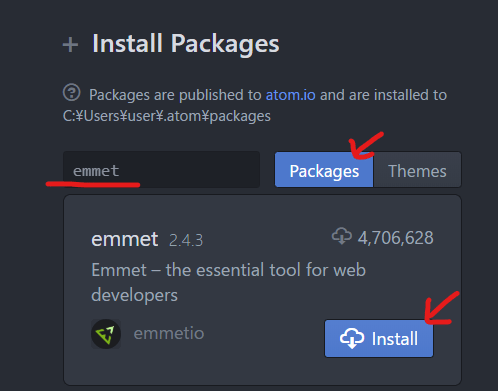
3.検索窓が出てくるので、「Emmet」と入力して、「Packages」ボタンを押すと、emmetが出てくるので、「Install」ボタンをクリックします。

これでインストールができました。
一度、Atomを再起動しておきます。
それでは、ショードカットキーを見ていきましょう。
ショードカットキーいろいろ
選択した範囲をタグで囲む
Ctrl + Alt + w
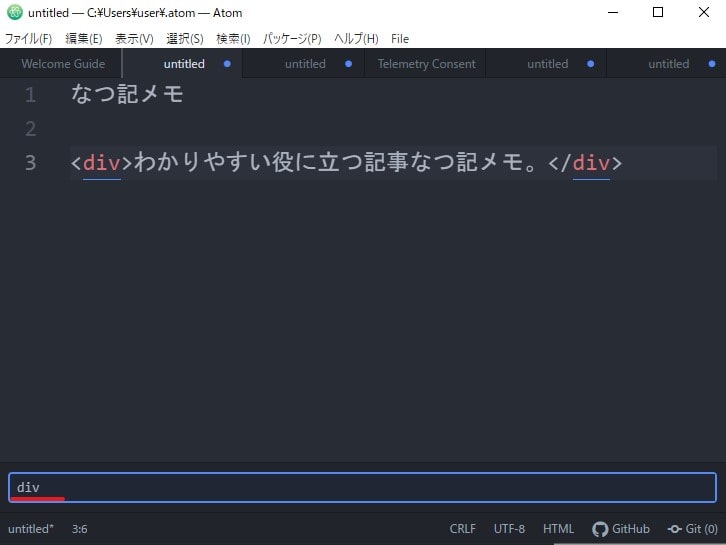
範囲選択して、「Ctrl」+ 「Alt」 + 「w」
ウィンドウの下部にダイアログボックスが開くので、タグのアルファベットを入力します。

2回目以降は範囲選択をして「Ctrl」+ 「Alt」 + 「w」と押すだけで、1回目に入力したタグが入力されます。
選択した行をコピー
Ctrl + Shift + d
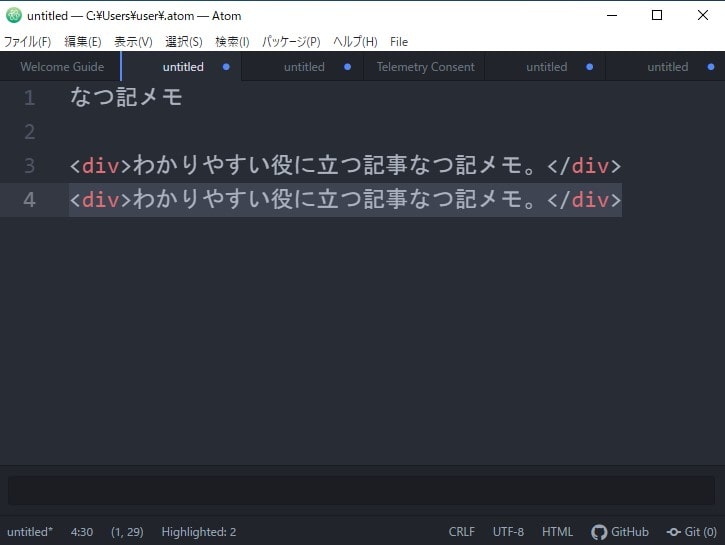
行を選択して「Ctrl」+ 「Shift」+ 「d」で、下にコピーされます。

開始タグや閉じタグを探す
Ctrl + alt + j
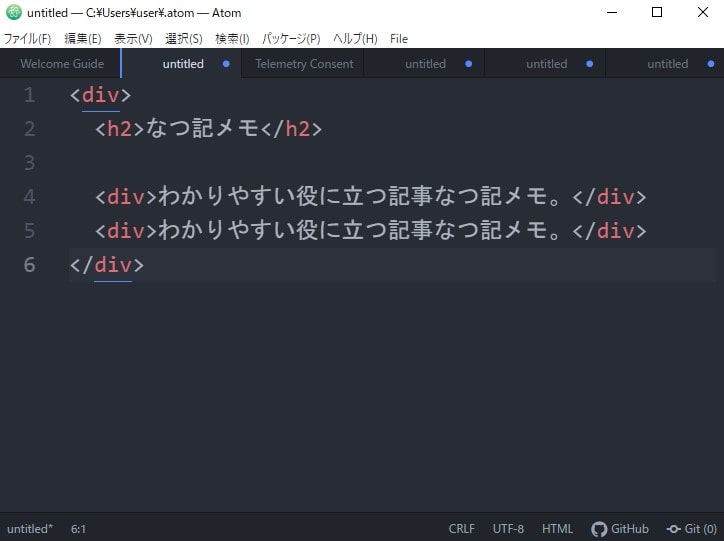
開始タグと閉じタグの間を移動します。
タグの入れ子が重なった時など、閉じタグを探すときなどに便利です。

まとめ
Atomはまだ使い始めたばかりということもあり、少しだけですが、記事にしてしまいました。
今後もEmmetの便利機能が分かり次第、追加していきます。
この記事がお役に立てるものになっていると嬉しいです。
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。


