Atom超初心者:AtomでEmmetが効かない時に確認すること

会社ではDreamweaverを使っているのですが、自宅用にフリーの高機能なテキストエディターがないかと思い、いろいろ調べ、Atomを使ってみることにしました。
Atomの使用用途は、HTMLとCSSのコーディングがメインです。
Emmetと組み合わせれば、スピーディなタグ入力が可能になるとあったので、私は早速、Atomをインストールした後、Emmetも入れてみました。
Emmetを入れれば省略系のコードを入力してTabキーを押すと、タグが展開されるそうなのですが、スペースが空くのみで、全く展開されません。
そう、ある一つの設定を忘れていたために、Emmetが効きませんでした。
その後、無事にEmmetが効くようになったので、この時のことについて、自分のメモ代わりに記事にしようと思います。
Emmetが効かずに困っている方は、ぜひ読んでみてください。
状況
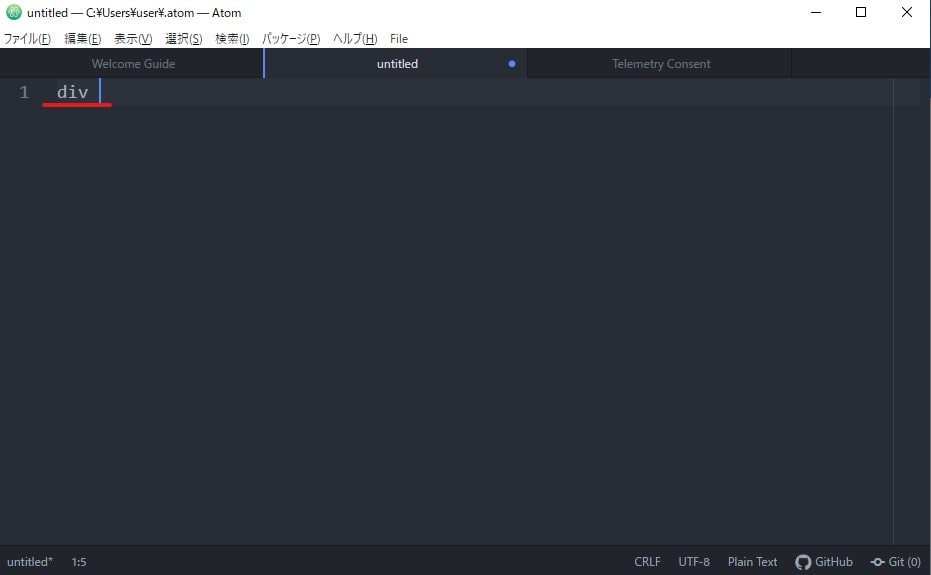
省略系のコードを入力後、Tabキーを押しても、コードとスペースが空くばかりで何も展開されない。

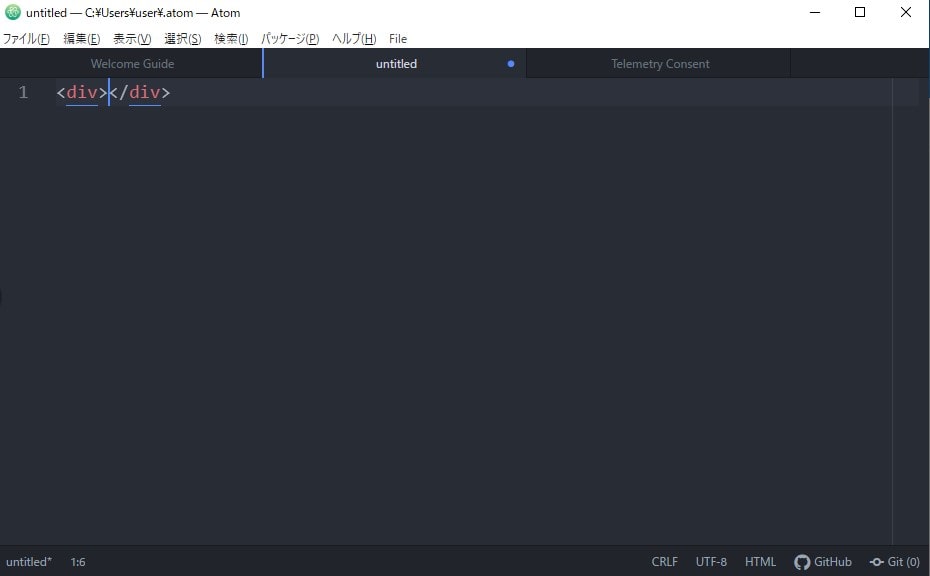
Emmetが効いていれば、「div」+「Tab」で下記のように展開されるはず。

解決方法
ファイル形式をHTMLにすればいいだけでした。
Emmetは、ファイル形式がHTMLになっていないとHTMLに対応した展開が効かないのです。
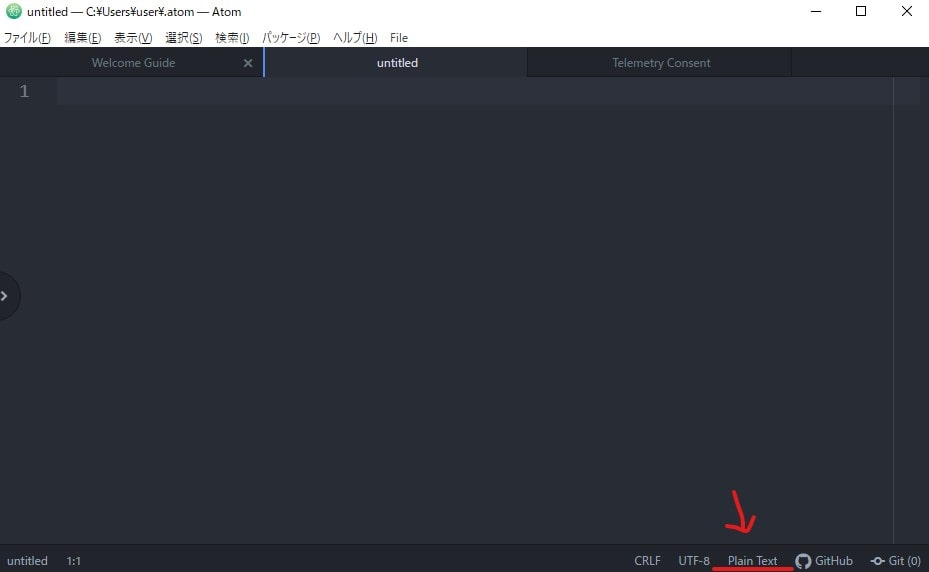
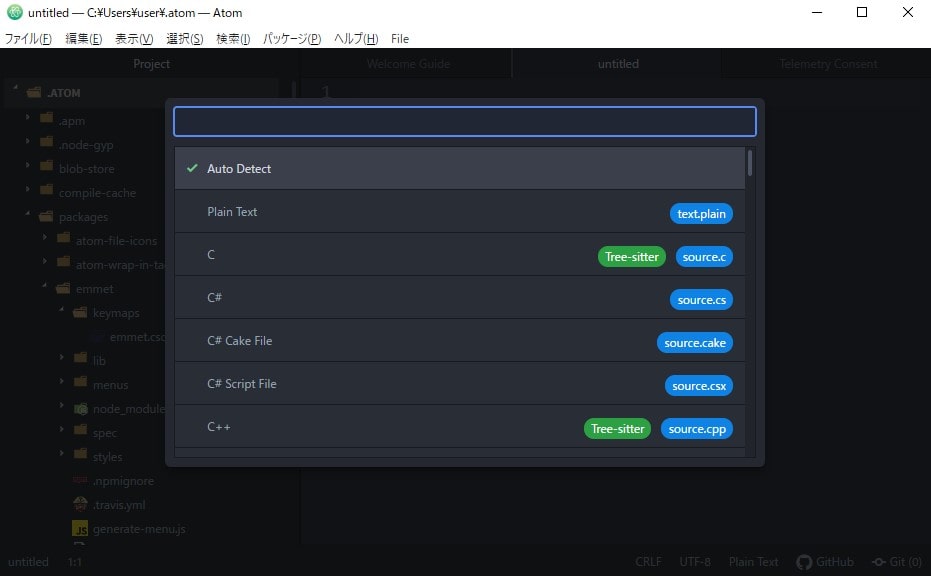
下の画像のように、ウィンドウの右下に、ファイル形式を変更するところがあるので、そこをクリックします。

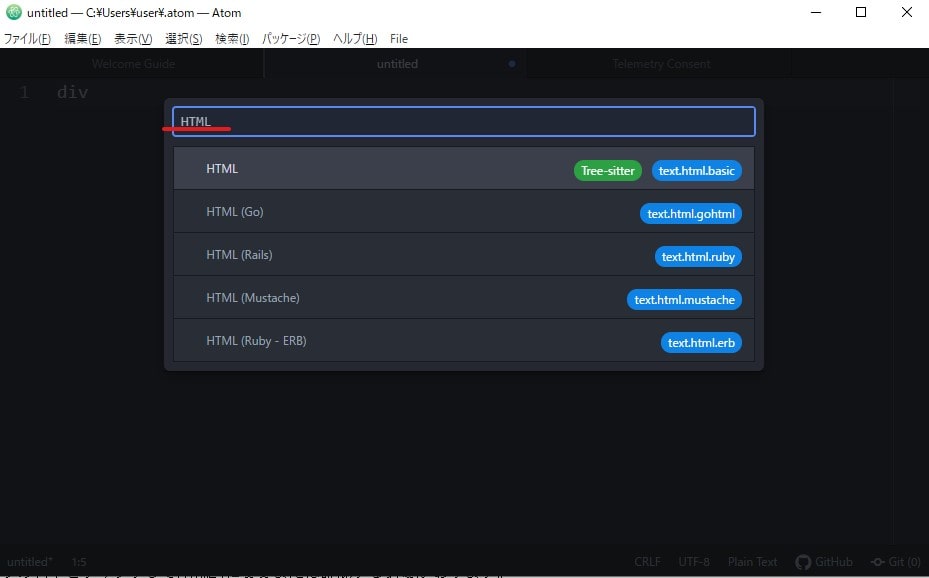
するとダイアログボックスが開くので、そこにHTMLと入力します。

言語に対応するHTMLの一覧が出るので、自分が使うHTMLを選びます。
普通にHTMLを記述するのであれば、一番上の「basic」で大丈夫です。

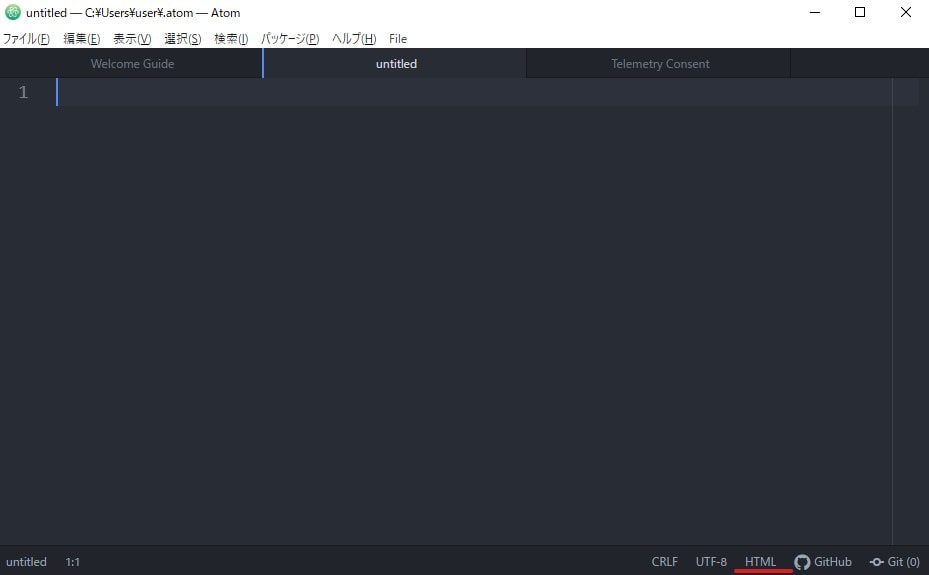
ファイル形式がHTMLに変われば、Emmetが機能して省略系のコードとTabキーの入力でタグが展開されるようになります。

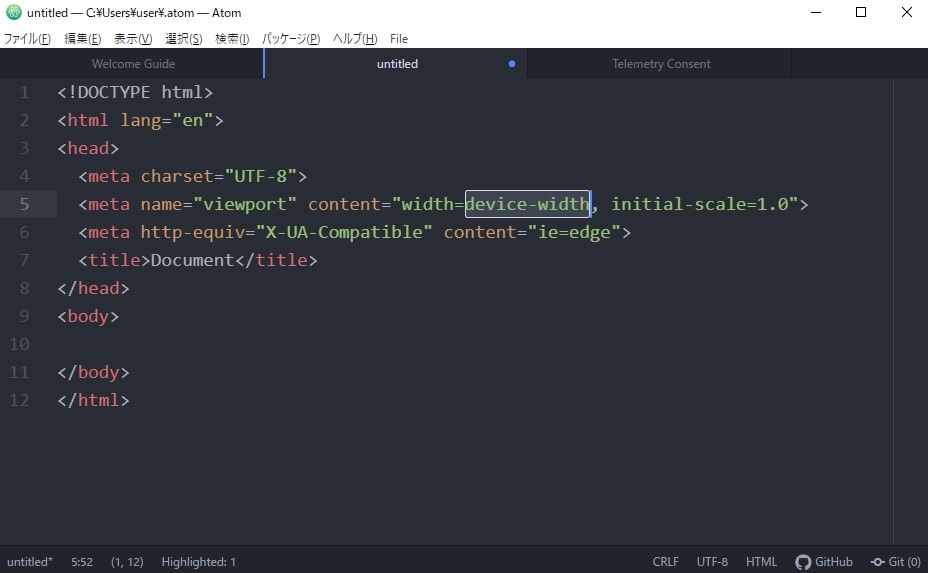
「!」+「Tabキー」で下記のようにHTMLの基本構造のタグがあっという間に入力できます。

まとめ
どんなものでも最初って、些細なことでつまずくんですよね。
そして、やたら時間を消費してしまう・・・。
わかれば、こんなことだったのか・・!!といった程度のことが多いのですが。
この記事がお役に立てるものになっていると嬉しいです。


