CSSのflexboxで最後の行を左揃えにする方法

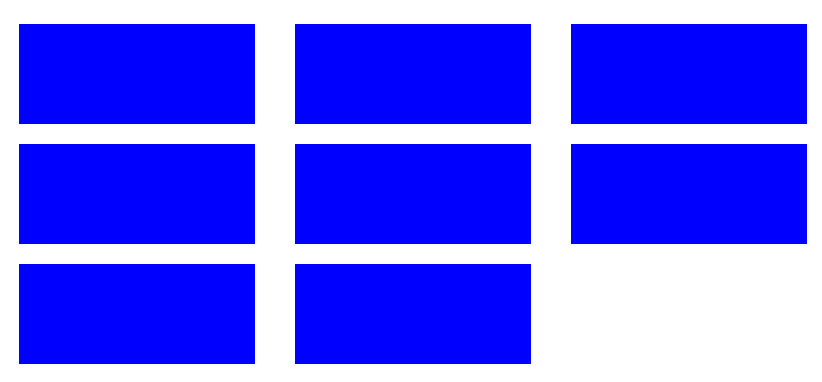
先日、flexboxで上記のようなレイアウトを組みたいのに、最後の行が左揃えにならずに困りました。
justify-contentで左揃えにする値はあるのですが、どうも上手くいかないんですよね。
この記事では、上の画像のようにアイテム間に均等に余白を入れたレイアウトで、最後の行を左揃えにする方法について書いていきます。
前半でCSSのjustify-contenプロパティの表示を確認してから、後半で左揃えにする方法について説明します。
左揃えにする方法を早く知りたい!という場合は、下記のページ内リンクをクリックしてください。
justify-contentの値による表示の確認
フレックスコンテナー内のアイテムの配置を指定するには「justify-contentプロパティ」を使います。
よく使われる下記5つの値の表示を確認してみましょう。
| 値 | 意味 |
|---|---|
| space-between | 最初のアイテムは先頭に寄せ、最後のアイテムは末尾に寄せて、均等に配置。 |
| start | アイテムを先頭に寄せる |
| center | アイテムを中央に寄せる |
| space-around | 各アイテムを均等に配置し、両サイドに等間隔の余白をとる |
| space-evenly | 各アイテムを均等に配置し、各アイテムの周りに等間隔の余白をとる |
【Sample01】justify-content:space-between;
下記は、CSSでjustify-contentプロパティにspace-between;を指定しています。
See the Pen space-between by natsuki (@natsukimemo) on CodePen.
最後の行が、最初のアイテムは先頭に寄り、最後のアイテムは末尾に寄るため、間がすっぽり空いてしまいます。
CSSは下記になります。
.fl-container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.fl-container li {
width: 30%;
height:100px;
background-color: #00f;
margin-bottom:20px;
list-style-type: none;
}
7行目で各アイテムにwidth:30%;を指定し、3行目でflex-wrap: wrap;で、はみだしたアイテムを折り返すよう指定しています。
これにより3カラムのレイアウトを実現しています。
4行目でjustify-contentプロパティにspace-betweenを指定しています。
【Sample02】justify-content:start;
下記は、justify-contentプロパティにstart;を指定しています。
それ以外のコードはSample01と同じです。
See the Pen justify-content: start; by natsuki (@natsukimemo) on CodePen.
左揃えになりますが、余白がとられていません。
【Sample03】justify-content:center;
下記は、justify-contentプロパティにcenter;を指定しています。
See the Pen justify-content: center; by natsuki (@natsukimemo) on CodePen.
最後の行の2アイテムは、センターに揃えられます。
【Sample04】justify-content:space-around;
下記は、justify-contentプロパティにspace-around;を指定しています。
See the Pen justify-content: space-around; by natsuki (@natsukimemo) on CodePen.
【Sample05】justify-content:space-evenly;
下記は、justify-contentプロパティにspace-evenly;を指定しています。
See the Pen justify-content: space-evenly; by natsuki (@natsukimemo) on CodePen.
space-aroundとspace-evenly、どちらも同じように配置されます。
私自身、今イチ違いがわかっていないのですが、space-aroundの方が余白が大きくとられます。
以上が、justify-contentプロパティの値による動きになります。
最後の行を左揃えにする方法
疑似クラスを入れ込む
justify-contentの指定では、どの値を取ろうとも、うまいこと左揃えにはならないことがわかりました。
では、どうするかというと、それは、疑似クラスで透明のアイテムを無理やり入れ込んで、強引に左揃えにするのです。
下記のコードはSample01のコードに、13行目~17行目に疑似クラスを追加しました。
.fl-container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.fl-container li {
width: 30%;
height:100px;
background-color: #00f;
margin-bottom:20px;
list-style-type: none;
}
.fl-container::after{
content:"";
display: block;
width:30%;
}
表示は下記のようになります。
See the Pen 疑似クラス追加 by natsuki (@natsukimemo) on CodePen.
3行目右端の空白の部分に、疑似クラスで作り出した透明のアイテムが入っています。
この方法で左揃えにする場合、疑似クラスで作り出せるアイテムは1つなので、2つ以上の透明なアイテムを入れる必要がある場合は、visibility: hidden;を使います。
visibility: hidden;を使った場合
下記は4カラムで最後の行の2つを左揃えにしています。
この場合、透明なアイテムを2つ入れることで左揃えが実現できます。
See the Pen Untitled by natsuki (@natsukimemo) on CodePen.
コードは下記です。
CSSの13~15行目、クラス.dummyにvisibility: hidden;を追加しました。
それと4カラムのため各アイテムの横幅を23%にしています(7行目)。
それ以外はSample01と同じです。
.fl-container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.fl-container li {
width: 23%;
height:100px;
background-color: #00f;
margin-bottom:20px;
list-style-type: none;
}
li.dummy{
visibility: hidden; /*←これを追加*/
}
下記、HTMLでは追加したい透明のアイテムにクラス.dummyを指定します。
<ul class="fl-container"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li class="dummy"></li> <li class="dummy"></li> </ul>
まとめ
flexboxとjustify-contentプロパティの組み合わせは、余白を計算することなく、自動でアイテムを均等に配置してくれるので便利ですが、昔よく使っていたfloatレイアウトとは違った使いにくさがありますね。
この記事がお役にたてるものになっていると嬉しいです。
【番外】WEB制作におすすめの本
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。


