CSSで上下から横からフェードインしながらスライドイン!

ページを開くとふわっと文字がスライドしてくる、、、
些細なアニメーションですが、そういった演出があるのとないのとでは大違いですよね。
新鮮さやリッチ感が全然違ってきます。
この記事では、CSSだけで上や下、横からスッとフェードインしながらスライドインさせる方法について書いています。
キーフレームアニメーションと、transformプロパティのtranslate関数を使った方法をご紹介します。
最初に:ベンダープレフィックスについて
CSS3で採用される予定の機能が各ブラウザで先行実装されており、それらを動作させるには各ブラウザごとに識別子を付ける必要があります。
これをベンダープレフィックスといいます。
この記事で扱っているanimationプロパティとtransformプロパティは、現時点では下記ブラウザにおいて識別子が必要です。
各ブラウザの識別子
- -moz- ・・・ Firefox
- -webkit- ・・・ Google Chrome、Safari
- -ms- ・・・ Internet Explorer
例)
-webkit-animation-duration: 2s;
@-webkit-keyframes
-webkit-transform: translateY(-20px);
いずれ、正式採用されてこのベンダープレフィックスは不要となり効かなくなりますので、 必ず識別子のないCSSも併記しておきます。
この記事内ではコードのポイントがわかりにくくなってしまうので、識別子を付けたコードは省略しています。
実際にコードを記述する際はご注意ください。
それではフェードインしながらスライドインの方法を見ていきましょう!
sample01.上からスライドイン、下へスライドアウト
上からふわっと現れて、またふわっと消えていくCSSです。
See the Pen PowqgXw by natsuki (@natsukimemo) on CodePen.
コードは下記になります。
HTMLはpタグ一行のみです。
<p class="fade-in">Sample01-FADE-IN</p>
.fade-in{
font-size:40px;
opacity:0;
animation-name:sample01;
animation-duration:5s;
animation-iteration-count: infinite;
animation-fill-mode: forwards;
}
@keyframes sample01 {
0% {
opacity: 0;
transform: translateY(-30px);
}
50%{
opacity: 1;
transform: translateY(0);
}
100% {
opacity:0;
transform: translateY(30px);
}
}
CSSですが、キーフレームアニメーションは「animationプロパティ」と「@keyframes(キーフレーム)」のふたつの要素で構成されています。
CSS4~7行目がanimationプロパティ、9行目以降が@keyframes(キーフレーム)です。
では、CSSを順に見ていきましょう。
CSS3行目 opacity:0
opacityは、要素の透明度を指定するプロパティです。
0は透明。つまり非表示ということです。
これを指定する理由は、ページがロードされた時から要素を非表示にするためです。
これを指定しておかないと、ページが読み込まれてアニメーションが始まるまで、一時的に要素が表示されてしまいます。
CSS4行目 animation-name:sample01;と
CSS9行目 @keyframes sample01{
animation-nameプロパティは、アニメーションに名前を付けるプロパティです。
@keyframesに半角スペースを空けて同じ名前を記述することで互いが関連付けられます。
この場合、sample01と名付けています。
@keyframesについては後述します。
CSS5行目 animation-duration:5s;
アニメーションが行われている時間を指定するプロパティです。
5秒間に指定しています。
CSS6行目 animation-iteration-count: infinite;
アニメーションの繰り返し回数を指定するプロパティです。
「infinite」は、無限に繰り返す、という意味です。
3や4など数値で指定することもできます。
このプロパティを記述しないと、再生は1回のみとなります。
CSS7行目 animation-fill-mode: forwards;
animation-fill-modeは、アニメーションの終了時の状態を指定できるプロパティです。
値の「forwards」は、アニメーションの再生後は、キーフレーム100%の状態を維持せよ、という意味です。
sample01の場合、CSS18行目から21行目で指定した状態を維持せよ、ということです。
@keyframesについて
@keyframesは、下記の形で使い、「時間の経過とそこでの状態を指定」します。
@keyframesの書き方
@keyframes 名前 {
0% または from { 0%の時の状態を指定 }
100% または to { 100%の時の状態を指定 }
}
CSS9行目 @keyframes sample01 {
先ほども少し触れましたが、@keyframesの後に半角スペースを空けて、animation-nameプロパティに記述した名前と同じ名前を記述することで互いが関連付けられます。
animationに名前を付ける
animation-name: 〇〇〇;
@keyframes 〇〇〇{ }
〇〇〇は、同じ名前であること
CSS10行目 0%、CSS14行目 50%、CSS18行目 100%、
キーフレームはパーセントで時間の経過とそこでの状態を指定できます。
sample01の場合、3つのパーセントの個所をポイントとして下記のCSSを指定しています。
- opacityプロパティ・・・透明度
- transformプロパティの関数translate・・・移動距離
opacityは、各ポイントで0(非表示)と1(表示)を指定してフェードイン・フェードアウトを実現しています。
更に関数translateで上下の移動を実現しています。
transformプロパティについて
transformプロパティは、移動、回転、伸縮、傾斜の効果を2次元、3次元で指定できるプロパティです。
sample01のような上下の移動には、関数translateを用います。
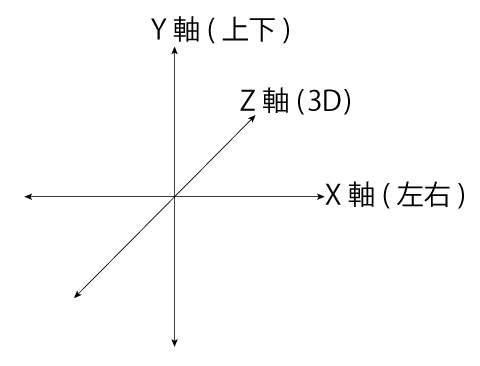
関数translateは、上下、左右、3Dの移動距離を、X軸とY軸とZ軸で指定します。

| 関数translateの記述 | 意味 |
|---|---|
| translate(X,Y) | XY方向の移動距離 |
| translateX() | X方向の移動距離 |
| translateY() | Y方向の移動距離 |
| translateZ() | Z方向の移動距離 |
| translate3d(X,Y,Z) | XYZ方向の移動距離 |
ではCSSを順番に見ていきましょう。
CSS12行目 transform: translateY(-30px);
これは、上から下への移動距離を30pxに指定しています。
Y軸はちょっと注意が必要で、感覚的にマイナスを指定すると「下から上へ」と思いがちですが、
逆で「上から下」になります。
CSS16行目 transform: translateY(0);
移動距離は0で所定の位置を意味します。
CSS20行目 transform: translateY(30px);
所定の位置(0の位置)より30px、下方向への移動距離を指定しています。
以上のCSSで要素を「上からフェードイン、下へフェードアウトを無限に繰り返す」のアニメーションを実現しています。
sample02.左からフェードイン、右へフェードアウト
sample02は、左から現れて、右に消えていくアニメーションです。
See the Pen qBBvxye by natsuki (@natsukimemo) on CodePen.
<p class="fade-in">Sample02-FADE-IN</p>
.fade-in{
font-size:40px;
opacity:0;
animation-name:sample02;
animation-duration:5s;
animation-iteration-count: infinite;
animation-fill-mode: forwards;
}
@keyframes sample02 {
0% {
opacity: 0;
transform: translateX(-50px);
}
50%{
opacity: 1;
transform: translateX(0);
}
100% {
opacity:0;
transform: translateX(50px);
}
}
横方向の移動はX軸なので、transformプロパティの関数translateの値をtranslateX()(CSS12行目、16行目、20行目)にします。
他のコードはsample01と同じです。
所定の位置を0として(CSS16行目 transform: translateX(0);)、
左から0の位置への移動距離をマイナスで(CSS12行目 transform: translateX(-50px);)、
0から右への移動距離はプラスで(CSS20行目 transform: translateX(50px);)指定します。
sample03.スクロールバーを非表示にする
sample02のアニメーションをよく見ると、右へスライドアウトする際に、スクロールバーが表示されてしまいます。(少し戻って上のsample02のフレームの横スクロールバーが出るあたりに、マウスを合わせてみてください。)
このスクロールバーを非表示にする方法です。
方法は、スライドアウトする要素の親要素にoverflow:hiddenを指定します。
スライドアウトしている要素に指定してもスクロールバーは非表示になりません。 親要素に指定するのがポイントです。
See the Pen gObNWVx by natsuki (@natsukimemo) on CodePen.
<div> <p class="fade-in">Sample03-FADE-IN</p> </div>
htmlはpタグをdivの入れ子にします。
div{
overflow:hidden;
}
.fade-in{
font-size:40px;
opacity:0;
animation-name:sample03;
animation-duration:5s;
animation-iteration-count: infinite;
animation-fill-mode: forwards;
}
@keyframes sample03 {
0% {
opacity: 0;
transform: translateX(-50px);
}
50%{
opacity: 1;
transform: translateX(0);
}
100% {
opacity:0;
transform: translateX(50px);
}
}
CSSは1~3行目でdivにoverflow:hiddenの指定を追加しています。
他は、sample02と同じです。
スクロールバーを非表示にする方法
スライドイン・アウトする要素の親要素にoverflow:hiddenを指定する
まとめ
transformプロパティは、平面だけでなく3D空間での動きも指定できるので、使いこなせるようになるとデザインの幅が格段に広がります。
transformプロパティの関数scaleを使って、3Dではありませんが2Dで、CSSで描いた円をアニメーションで拡大表示させる方法や、スクロールでフェードイン表示させる方法についても記事にしていますのでよろしければご覧ください。
サイト内関連リンク
CSSで円を描いて中央に文字を配置する方法と円の中心を起点にアニメーションで拡大させる方法-
NatsukiMemo
この記事がお役にたてると幸いです。
【番外】WEB制作におすすめの本
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。


