ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素のリンクがクリック出来ない

ヘッダーメニューをposition:fixedで固定して下位要素をスクロールで上下にずらしていくようなページデザインをCSSで実装した際に、困ったこととその解決方法についてまとめました。
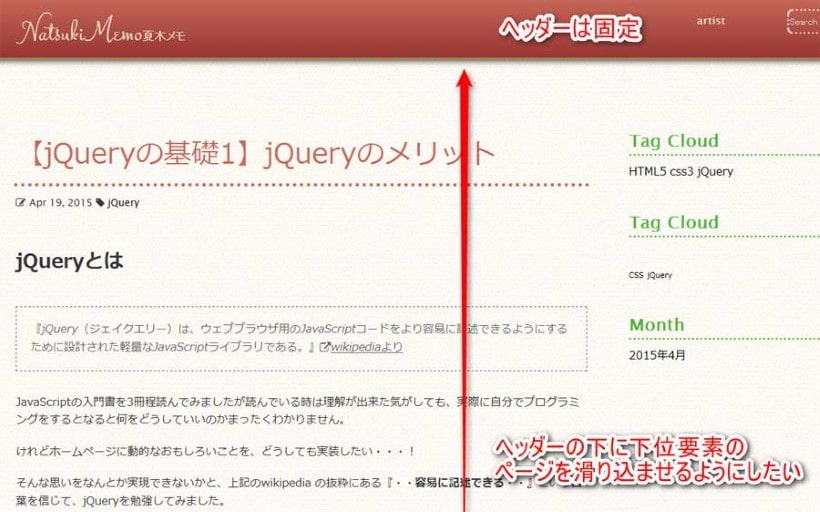
完成形
このサイトがそうですが、常にヘッダーメニューは上部に固定して、他の要素の一番上に重なるように表示させたい。
実装方法
ヘッダーに position:fixed を指定
困ったこと1
ヘッダーの下位要素をスクロールすると、背景画像はヘッダーの下にくるが文字や画像がヘッダーの上に来てしまう。
解決方法1
ヘッダーにz-indexの数値を大き目で指定して(1以上)、下位要素より階層が上にくるようにする
困ったこと2
解決方法1によって無事、下位要素の全ての要素の重なりがヘッダーの下に来るようになった。 しかし、今度は下位要素のリンクをクリックできなくなってしまった。
原因:ヘッダーにz-indexを指定したことで、ページ全体を覆うようにヘッダーが下位要素の上層にきてしまっているため、下位要素のリンクが反応しなくなって しまっているらしい。
解決策として下記(解決方法2~4)を試みたが、リンクはクリックできなかった。
解決方法2
ヘッダーに高さを(height)指定する。→効果なし
解決方法3
下位要素にposition:relative; とz-index:0 (ヘッダーより下にくる数値)を指定する →効果なし
解決方法4
2に加え、下位要素をdivタグなどで入れ子にし、親要素に position:static と z-index:0 (ヘッダーより下にくる数値)を指定する →効果なし
以上のことを試みても、一向に下位要素のリンクはクリックできない。
途方に暮れていた時に、なんとなくヘッダーと下位要素の両方に overflow:hidden; を指定してみた。 すると、なんと、下位要素のリンクがクリックできるようになった。
まとめ
z-index を指定する際に考えなければいけないことは「スタックコンテキストとスタックレベル」。
スタックコンテキスト
ものすごく簡単に私のあいまいな知識から端的に言うと、「positionを指定するなどある一定のルールに基づいて設定された要素と、それらの子孫要素の固まり」 のことです。
スタックレベル
「要素の重なり順序を決める値」です。z-indexでそのレベルを指定します。
z-indexはスタックコンテキストの固まりに対して有効なので、スタックコンテキストの固まりごとに、相互に重なりを考えz-indexを指定します。 スタックコンテキストは、positionで生成する場合は、static以外で指定する必要があります。
この記事の解決方法3と4で行っている事は、スタックコンテキストを生成し、要素の重なりを定義したものでした。 ですが、解決方法1によって、既に重なりについては意図したとおりに実現できているので、下位要素のリンクをクリック出来ないということの解決にはなりませんでした。
結局のところヘッダーがページ全体を最上層で覆っているということが問題だったため、overflow:hidden;を設定しheightで指定した高さから、はみ出した部分を隠すことで解決しました。
z-indexやpositionにつては、私は非常に勉強不足と理解力の無さで、記事にできるレベルではないのですが、感じたことを文章にすることで理解を整理したいと思いました。
的外れなことを書いているかもしれませんので、この記事だけでなく「z-index」でググってみて、いろいろ読んでみた方がいいと思います。
サイト内関連リンク
positionプロパティについては下記の記事も書いていますので、よければご覧ください。
CSSのposition:absoluteとrelativeの使い方を理解する!要素を重ねる方法 – NatsukiMemo
【番外】WEB制作習得におすすめの本
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。


