フォトショ(photoshop)の「ぎざぎざのエッジ」が効かない!正しい使い方について

縁をギザギザにしたい時に、フォトショ(photoshop)で行う操作に「ぎざぎざのエッジ」があります。
この操作、ちゃんと理解して使わないと効かないんです。
よくやってしまうことに画像の縁に効かせようとすること。
ですが、隣り合う色のない画像の縁には、「ぎざぎざのエッジ」は効きません。
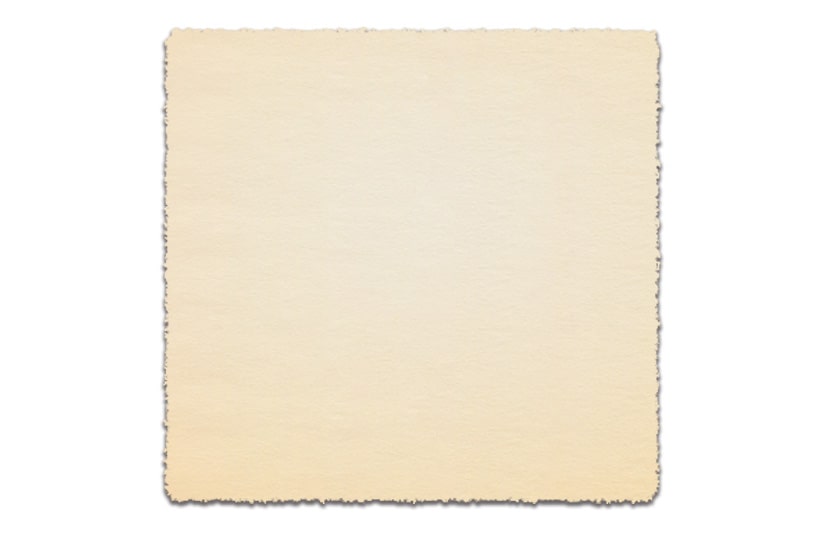
上の画像のように縁をぎざぎざにしてドロップシャドウをかけるには、ちょっとひと手間必要なんです。
先日「ぎざぎざのエッジ」の使い方に苦しんだので、自分へのメモも兼ねて、効かないパターンと正しい使い方についてまとめました。
1.隣り合う色がないと効かない
効かない例
隣り合う色のない画像の縁は、「ぎざぎざのエッジ」の効果を適用させようとしても効きません。
sample01

上のsample01に「ぎざぎざのエッジ」は効きません。
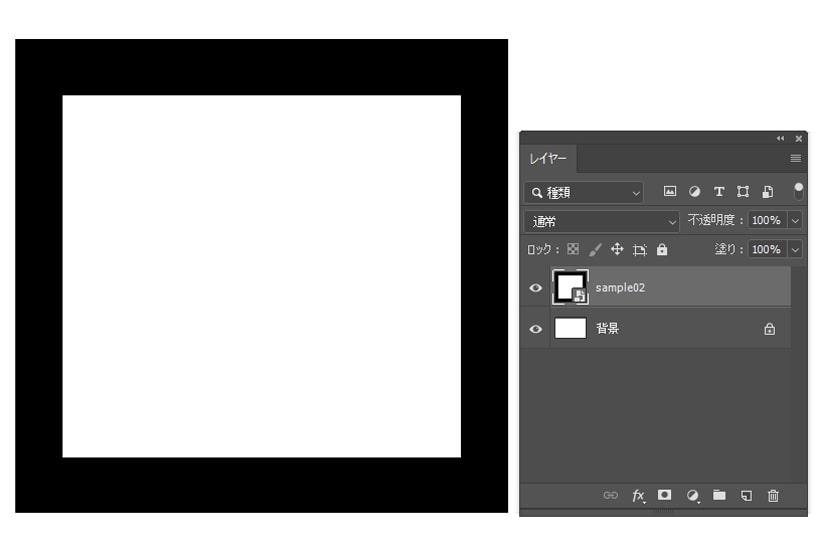
効く例
「ぎざぎざのエッジ」は色と色の境界に効きます。
sample02
「ぎざぎざのエッジ」を効かせるには一枚のレイヤーに、下記のように色分けされたオブジェクトを作ります。
※作り方は後述します。
オブジェクトの色はなんでも構いませんが、黒と白のように明度差のある色がいいです。

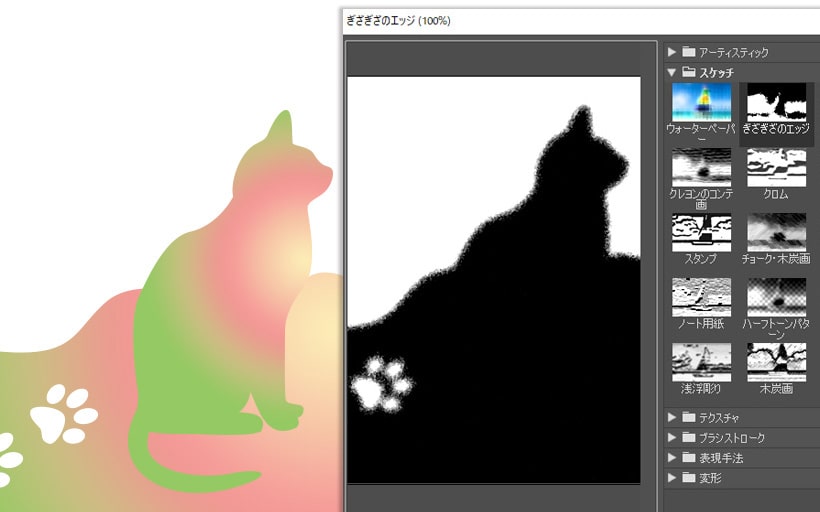
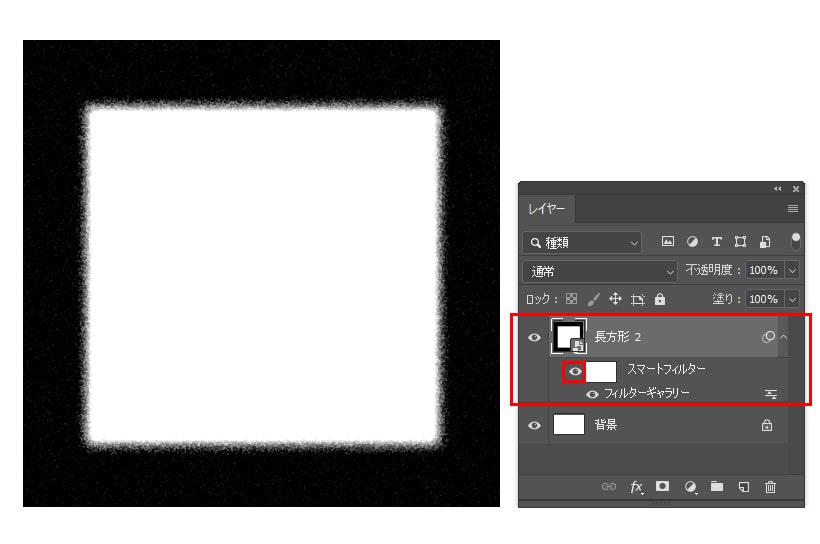
すると、こんな風に効果が適用されます。

sample03
例えばこんな画像があった場合、

下のようになります。
グラデーションはギザギザにならず、塗りつぶされてしまいます。

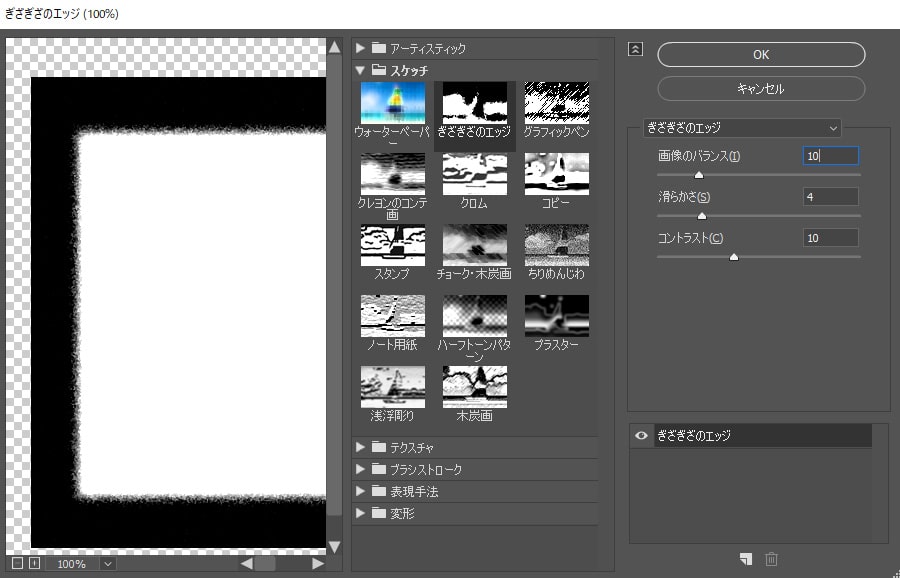
2. オプションの調整が大切
「ぎざぎざのエッジ」には、「画像のバランス」「滑らかさ」「コントラスト」のオプションがあり、それぞれ程度を数値で指定できます。
それぞれを適切な数値にしないと効いていないように見えてしまいます。
先ほどのsample02も数値を間違えると効かないように見えます。
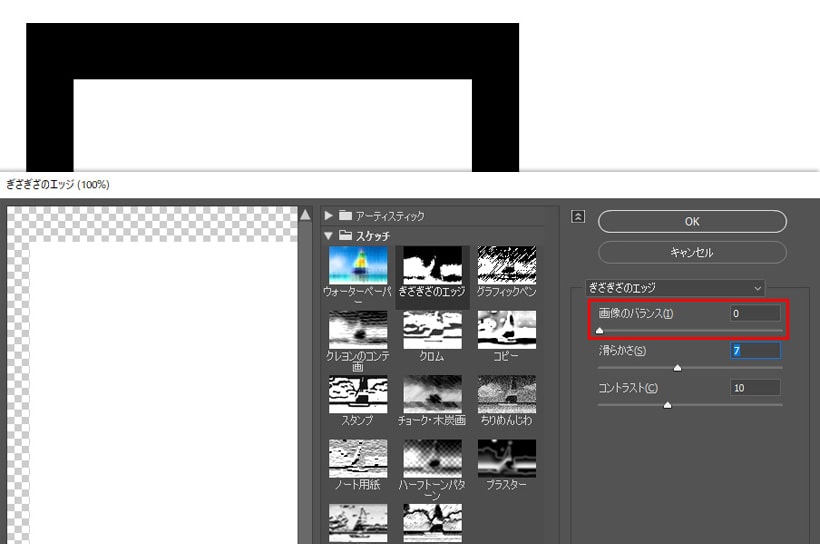
sample02の「画像のバランス」の数値を「0」にしてみました。
すると白一色で効果がでません。

効果を出すにはオブジェクトが黒(#000)と白(#fff)だった場合、「画像のバランス」の数値を「1」以上にするとギザギザになります。
この数値は色の境界の明度差によって違います。
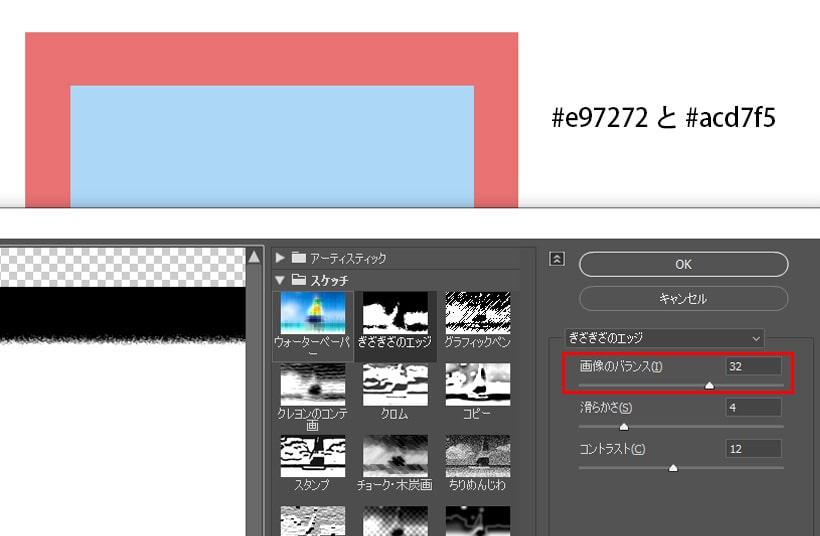
例えばピンク(#e97272)と水色(#acd7f5)のように明度差が低いと数値を32以上まで上げないと効果が出ません。

このように、「ぎざぎざのエッジ」は隣り合う色と色の明度差によって効果が生まれます。
ですので、sample03のような徐々に明度が変化するグラデーションでは効果がでません。

他のオプションもいじると、単にエッジをぎざぎざにするだけではない表現ができるので、いろいろ試してみるといいと思います。
POINT
「ぎざぎざのエッジ」は、隣り合う色と色の明度差によって生まれる効果。
そのため、隣り合う色のない画像の縁や、徐々に明度が変化するグラデーションには効かない。
3. 描画色と背景色が反映される
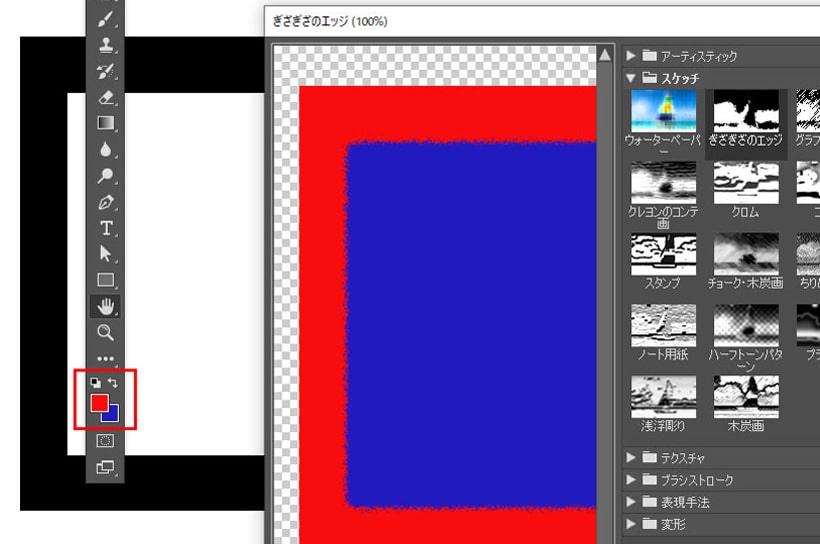
「ぎざぎざのエッジ」を扱う際にもう一つ覚えておきたいことに、効果が適用されるとオブジェクトの色がツールバーの描画色と背景色になります。
下のように黒と白で塗りつぶされたオブジェクトが、「ぎざぎざのエッジ」を適用させるとツールバーの描画色と背景色で塗られてしまいます。

POINT
効果が適用されるとツールバーの描画色と背景色で塗られる
4. 色分けされたオブジェクトの作り方
sample02で使用した「ぎざぎざのエッジ」が効く、色分けされたオブジェクトの作り方です。
作り方はいろいろありますが、スマートオブジェクトに変換する方法をご紹介します。
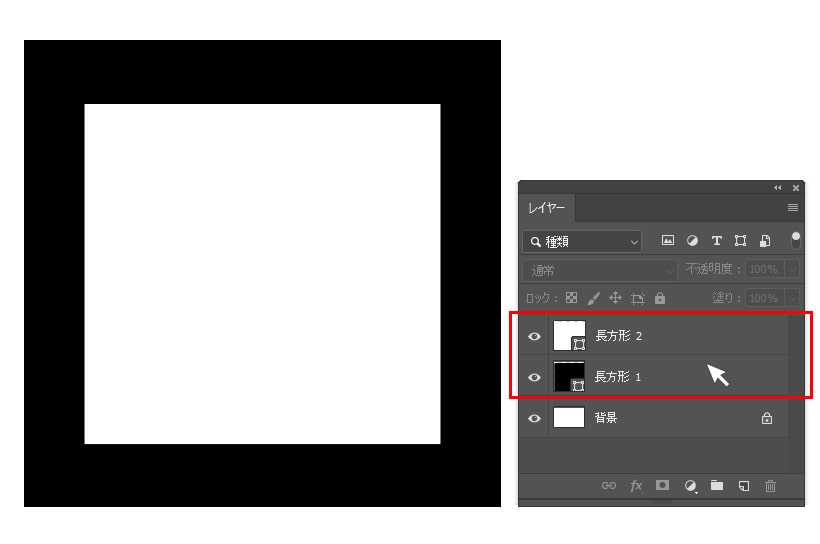
(1).長方形ツールで大きさと色の違うオブジェクトを作ります。
下に配置される方を少し大きくします。
色はなんでも構いませんが、黒と白など明度差のでる色がいいです。

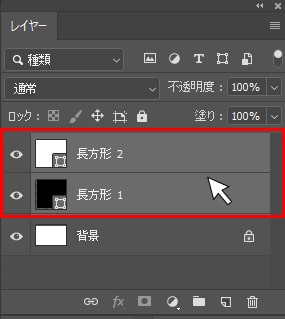
(2). 二つのオブジェクトを一つのレイヤーにしたいので、
二つのオブジェクトのレイヤーを選択した状態で右クリックします。

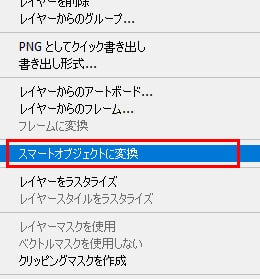
(3). 右クリックメニューが出るので、「スマートオブジェクトに変換」をクリックします。
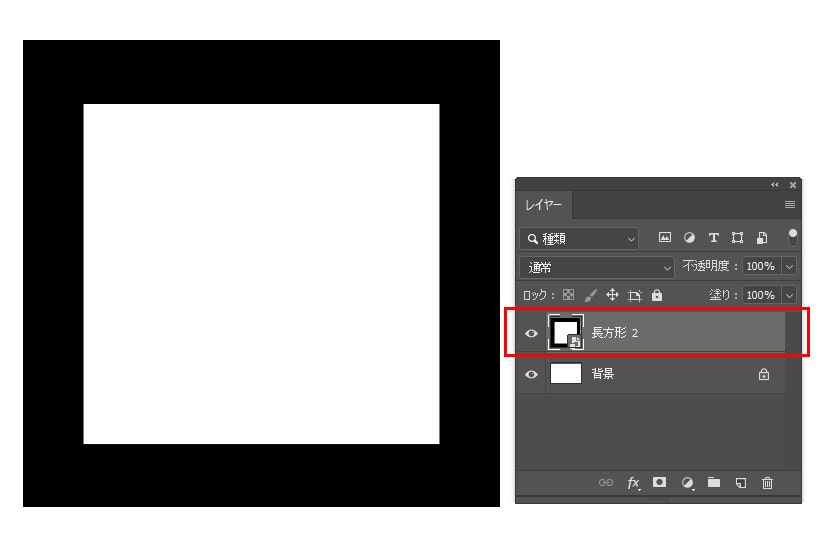
すると二つのレイヤーが一つのスマートオブジェクトになります。


「ぎざぎざのエッジ」の効果は、スマートオブジェクトでなくても適用できます。
スマートオブジェクトにした理由は、スマートオブジェクトにすると元の状態を維持したまま効果を適用できるからです。
効果を適用するとレイヤーの下に「スマートフィルター」というレイヤーが追加されますが、レイヤーの左の目のマークをクリックすることで、いつでも効果を外して元の状態に戻すことができます。

では次に、このスマートオブジェクトを利用して、画像の縁をギザギザにしてみましょう。
5. 画像の縁をギザギザにしてみよう!
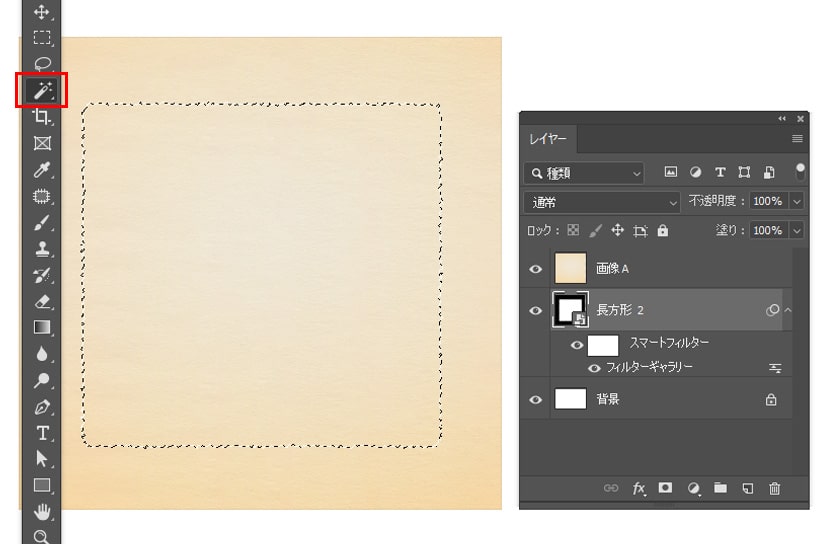
(1). 先ほど作ったものに画像Aを追加します。
(2). 自動選択ツールでスマートオブジェクトの白い部分を選択します。
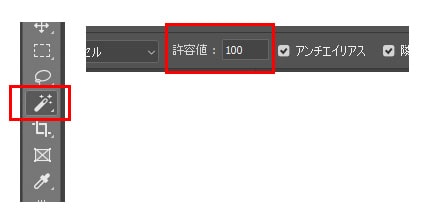
自動選択ツールのオプションの「許容値」は高い数値の方が細かいところまで選択できます。


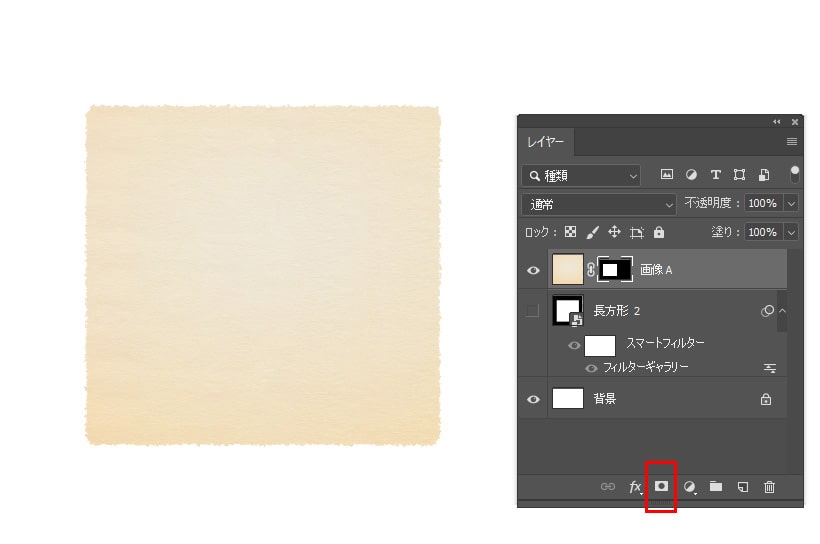
(3). 画像Aに選択範囲のマスクをかけます。
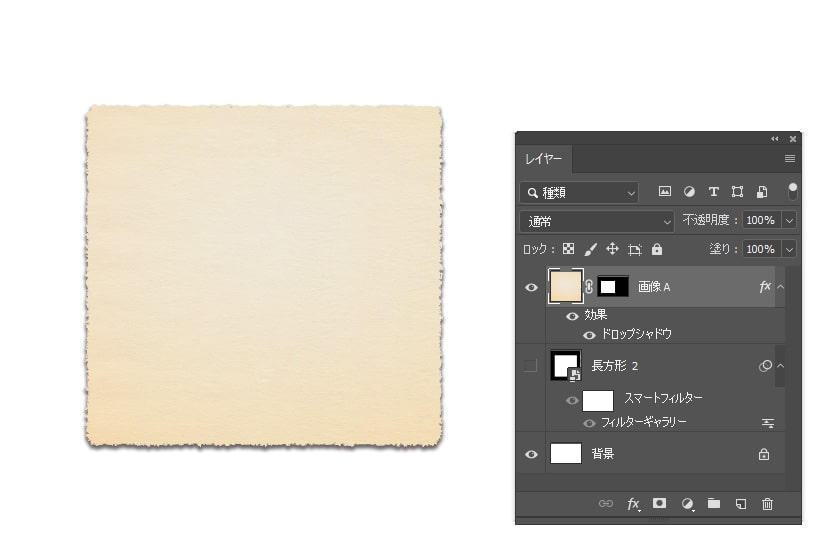
下記画像のレイヤーパネルの赤枠で囲った箇所をクリックするとマスクをかけられます。
(4).画像Aの下のスマートオブジェクトのレイヤーを非表示にしたら、出来上がりです。

ドロップシャドウもかけられます。

6. まとめ
多分できるだろうっていう感覚で操作をしてしまい、今回思いのほか手こずったので使い方をまとめてみました。
どなたかのお役に立つ記事になっていると嬉しいです。
【番外】デザインを学ぶのにおすすめの本!
入門的なものを中心に、高評価のものを厳選しました。
アマゾンにリンクしています。
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。






