CSSで複雑なグラデーションを作る方法

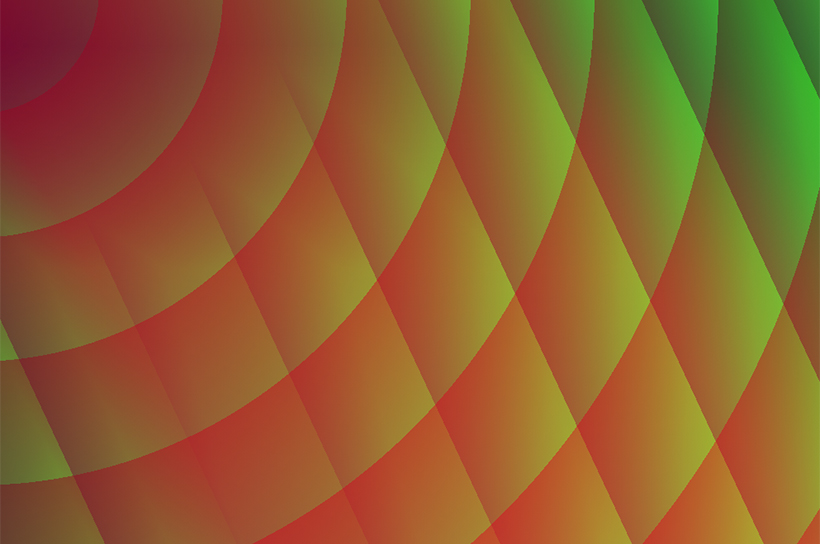
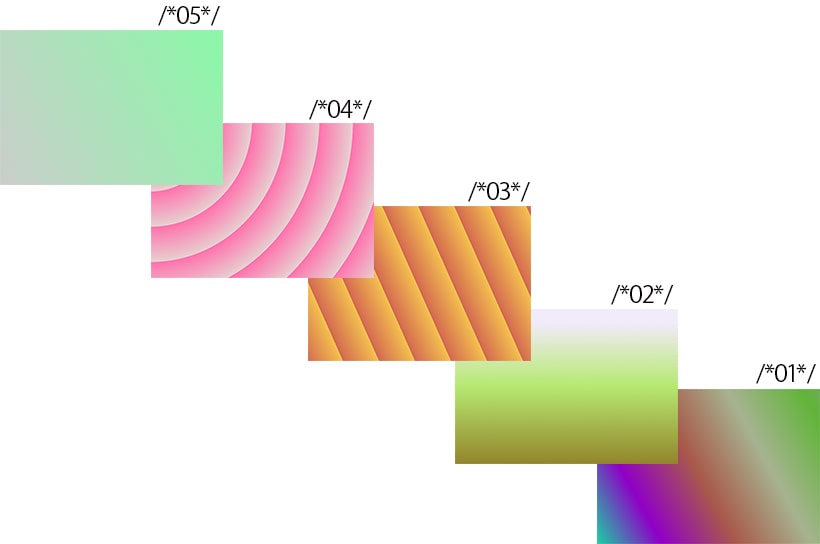
CSSでこちらの画像のような、複雑なグラデーションの作り方をご紹介します。
作り方は、「描画モードと透明度を変えた複数のグラデーションを重ねる」だけです。
まるでイラレやフォトショでの作業のようですが、CSSで出来るんです。
では、早速具体的な作り方をご説明します。
完成形とコード
See the Pen grade-sample01 by natsuki (@natsukimemo) on CodePen.
HTML
<body class="sample01"></body>
bodyタグのクラス.sample01にCSSを指定することで、ウィンドウ全体をグラデーションにします。
CSS
.sample01{
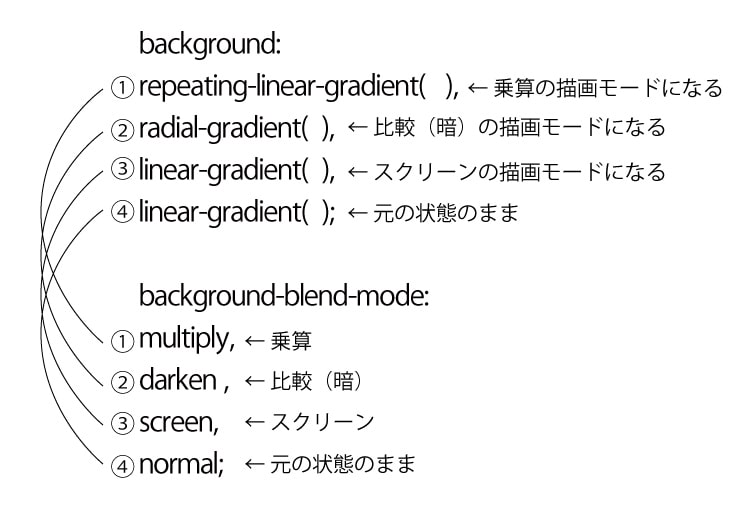
background:
linear-gradient(240deg, rgba(0, 255, 69, 0.5), rgba(0, 0, 0, 0.2))/*05*/,
repeating-radial-gradient(circle 250px at 0% 0%, rgba(255, 20, 118, 0.6)0% , rgba(134, 18, 19, 0.2)60%) /*04*/,
repeating-linear-gradient(245deg, #f4c14e 0%, #d36950 10%)/*03*/,
linear-gradient(to bottom, rgba(124, 55, 200, 0.1)10%, rgba(134, 218, 19, 0.6)50%, rgba(134, 118, 19, 0.9)100%) /*02*/,
linear-gradient(60deg, #09ee9d 0%, #8f00c6 20%, #a8594a 40%, #a6b390 60%, #61b439 80%, #8c8f9b 100%) /*01*/;
background-blend-mode:
overlay /*05*/,
multiply /*04*/,
darken /*03*/,
screen /*02*/,
normal /*01*/;
background-attachment:fixed;
}
上記のCSSは一見、長くて複雑に見えますが、よくみると3つのプロパティで構成されています。
(1). 2行目 backgroundプロパティ
(2). 9行目 background-blend-modeプロパティ
(3). 16行目 background-attachmentプロパティ
では一つずつ見ていきましょう。
(1). backgroundプロパティ
backgroundプロパティは、要素に背景を指定するプロパティです。
背景は下記のようにカンマで区切ることで複数指定することができます。
複数背景の指定方法
background: 背景1, 背景2, …, 背景N;
複数指定した背景はレイヤー構造になり、最初に書かれた背景1が最前面、最後に書かれた背景Nが最も下になります。
フォトショでもレイヤーを重ねて、一枚の絵を表現しますよね。
backgroundプロパティで、あれと同じことができます。
上のDEMOのCSSでは、backgroundプロパティに下の5つのグラデーションが指定されています。
「/*05*/」が一番上のグラデーション、「/*01*/」が一番下のグラデーションです。
この5つのグラデーションそれぞれに透明度と描画モードを指定して、DEMOのような複雑なグラデーションを作り出しています。

下記は上のグラデーションに対応するCSSです。
グラデーションの作り方は、この後説明します。
linear-gradient(240deg, rgba(0, 255, 69, 0.5), rgba(0, 0, 0, 0.2))/*05*/, repeating-radial-gradient(circle 250px at 0% 0%, rgba(255, 20, 118, 0.6)0% , rgba(134, 18, 19, 0.2)60%) /*04*/, repeating-linear-gradient(245deg, #f4c14e 0%, #d36950 10%)/*03*/, linear-gradient(to bottom, rgba(124, 55, 200, 0.1)10%, rgba(134, 218, 19, 0.6)50%, rgba(134, 118, 19, 0.9)100%) /*02*/, linear-gradient(60deg, #09ee9d 0%, #8f00c6 20%, #a8594a 40%, #a6b390 60%, #61b439 80%, #8c8f9b 100%) /*01*/
グラデーションの作り方
CSSでグラデーションを作るには、gradient()関数を使います。
線形グラデーション

上のようなグラデーションです。
linear-gradient()関数で表現できます。
linear-gradient()関数
background: linear-gradient ( 方向 , 色1 色の位置 , 色2, …, 色N );
例1:linear-gradient(60deg, #09ee9d 20%, #8c8f9b 80%);
例2:linear-gradient(to bottom, rgba(124, 55, 200, 0.1)20%, rgba(134, 218, 19, 0.6)80%);
(1). 方向
単位はdeg(degree:度数の略)で、角度で指定します。
例1:linear-gradient(60deg, #09ee9d 20%, #8c8f9b 80%);
to bottomやto leftなど「下へ向かって」や「上へ向かって」などキーワードでも指定できます。
例2:linear-gradient(to bottom, rgba(124, 55, 200, 0.1)20%, rgba(134, 218, 19, 0.6)80%);
(2). 色
カンマで区切って複数指定できます。
最初に書かれた色1が開始色、最後に書かれた色Nが終了色になります。
例1:linear-gradient(60deg, #09ee9d 20%, #8c8f9b 80%);
#ffffffの16進数の他、rgba()での色指定も可能です。
その場合、透明度も指定できます。
例2:linear-gradient(to bottom, rgba(124, 55, 200, 0.1)20%, rgba(134, 218, 19, 0.6)80%);
補足 rgba()での色指定
RGBカラーモデルのred・green・blue、alpha(透明度)の順にカンマで区切って指定します。
RGBの色は0-255で、透明度は、0(透明)~1(不透明)の数値で指定します。
rgba(134, 218, 19, 0.6)
(3). 色の位置
色指定の後、位置をパーセントで指定できます。
16進数は半角スペースを開けて、rgba()は半角スペースを開けずに()の後に指定します。
例1:linear-gradient(60deg, #09ee9d 20%, #8c8f9b 80%);
例2:linear-gradient(to bottom, rgba(124, 55, 200, 0.1)20%, rgba(134, 218, 19, 0.6)80%);
例1は下のようなグラデーションになります。
See the Pen grade-sample01 by natsuki (@natsukimemo) on CodePen.
例2は下のようなグラデーションになります。
透明度を指定しているので、白っぽく透けています。
See the Pen grade-sample02 by natsuki (@natsukimemo) on CodePen.
円形グラデーション

上のようなグラデーションです。
radial-gradient()関数で表現できます。
radial-gradient()関数
radial-gradient( 形状 サイズ at 中心位置をX軸とY軸で指定 , 色1 , 色2, …, 色N );
例3:radial-gradient(circle 250px at 0% 0%, #F89174, #fff, #582781);
例4:radial-gradient(#489174, #FFC778);
(1). 形状
circle(円)、ellipse(楕円)で指定します。
初期値は ellipseなので、何も指定しなければellipseです。
例3:radial-gradient(circle 250px at 0% 0%, #F89174, #fff, #582781);
(2). サイズ
ピクセルで指定する他、キーワードによるボックスのコーナーや辺に合わせた指定も出来ます。
例3:radial-gradient(circle 250px at 0% 0%, #F89174, #fff, #582781);
キーワードによる指定は、初期値は下記になります。
他にもいくつかありますが、印象としてキーワードで指定したコードをあまり見たことがないので省略します。
●キーワードによる指定(初期値):
farthest-corner (最も遠いコーナーがグラデーションの終了位置)
何も指定しなければ初期値が適用されます。
(3). 中心位置
中心位置は、atの後にX軸とY軸の値でパーセントかピクセルで指定します。
左の上角が0パーセントであり0ピクセルになります。
初期値は、表示領域の中央となります。
例3:radial-gradient(circle 250px at 0% 0%, #F89174, #fff, #582781);
(4). 色
色はカンマで区切って複数指定でき、中心が色1(一番左の色指定)となり、外側に向かって色2、色3(右に向かって書かれた色指定)となります。
線形グラデーションと同様に、色指定の後に位置を指定することもできます。
指定方法は線形グラデーションと同じです。
例3:radial-gradient(circle 250px at 0% 0%, #F89174 , #fff , #582781 );
例3は下のようなグラデーションになります。
中心の位置が0%のため左上角となり、サイズ250pxの正円のグラデーションで表示されています。
See the Pen grade-sample03 by natsuki (@natsukimemo) on CodePen.
See the Pen grade-sample04 by natsuki (@natsukimemo) on CodePen.
例4は色以外指定されていないので、他は全て初期値となり、「形状:ellipse(楕円)」、「サイズ:farthest-corner」、「位置は表示領域の中央」で表示されています。
グラデーションの繰り返し
頭に「repeating-」を付ければグラデーションが繰り返されます。
例5:repeating-linear-gradient(245deg, #f4c14e 0%, #d36950 10%)
このコードで出来るグラデーションは下のようになります。
See the Pen grade-sample05 by natsuki (@natsukimemo) on CodePen.
例6:repeating-radial-gradient(circle 250px at 0% 0%, rgba(255, 20, 118, 0.6)0% , rgba(134, 18, 19, 0.2)60%)
このコードで出来るグラデーションは下のようになります。
See the Pen xxVMgeR by natsuki (@natsukimemo) on CodePen.
グラデーションの作り方は以上ですが、DEMOのような表示にするには更に描画モードを指定する必要があります。
(2). background-blend-modeプロパティ
background-blend-modeプロパティは、backgroundプロパティで指定した背景色や背景画像の描画モードを指定する際に使用します。
下記の値を指定することができます。
フォトショの描画モードと同じなので、わかりやすいと思います。
| 値 | 効果 |
|---|---|
| normal | 通常(初期値) |
| multiply | 乗算 |
| screen | スクリーン |
| overlay | オーバーレイ |
| darken | 比較(暗) |
| lighten | 比較(明) |
| color-dodge | 覆い焼き |
| color-burn | 焼き込み |
| hard-light | ハードライト |
| soft-light | ソフトライト |
| difference | 差の絶対値 |
| exclusion | 除外 |
| hue | 色相 |
| saturation | 彩度 |
| color | カラー |
| luminosity | 輝度 |
書き方は下記のようになります。
background-blend-modeプロパティの指定方法
background-blend-mode: モード1,モード2,…,モードN;
例:background-blend-mode: overlay, multiply, darken, screen,normal;
backgroundプロパティ同様レイヤーを重ねるように複数指定できます。
そして、モード1からNの順番は、backgroundプロパティで指定した背景の順に対応しています。

backgroundプロパティでCSSグラデーションを指定し、更にbackground-blend-modeで描画モードを指定することで、DEMOのような表現が可能となります。
(3). background-attachmentプロパティ
このプロパティは背景の配置方法を指定するものなので、グラデーションの作成には関係ありませんが、簡単に説明します。
background-attachmentプロパティにfixedを指定すると背景画像がスクロールしても固定されて動きません。
CSSジェネレーターを使おう
CSSでのグラデーションの作成には、自動でコードを生成してくれる便利なツールがオンライン上にたくさんあります。
自力でコードを書くより何倍も時間も労力も短縮できるので、活用しないわけにはいきません。
ベンダープレフィックスのコードも生成してくれるので、対応ブラウザも幅広く実装できます。
下記は私がよく使うCSSジェネレーターです。
無駄なものがなくて使いやすい
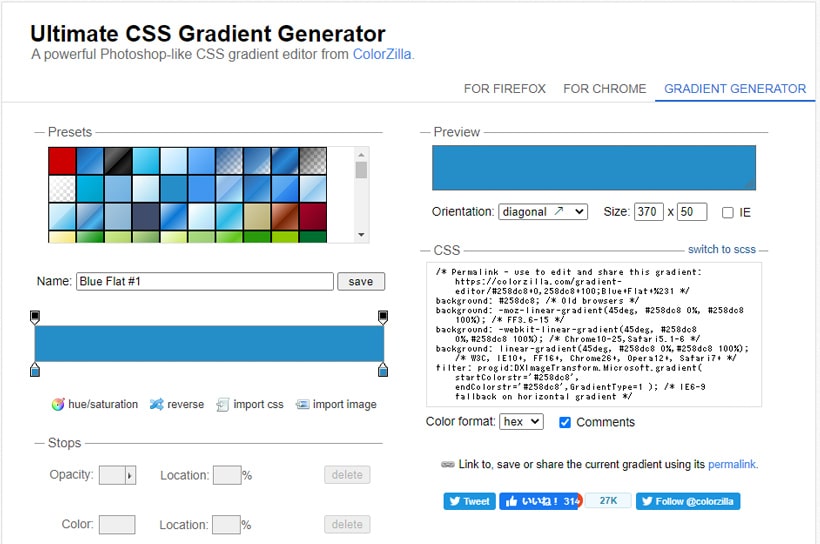
Ultimate CSS Gradient Generator
https://www.colorzilla.com/gradient-editor/
コンパクトで使いやすいです。
プリセットで用意されているグラデーションを元にして、色相・彩度・明度を自由にカスタマイズできます。
カラーパレットがアドビのフォトショと似ているのもいいです。
複雑なグラデーションも簡単!
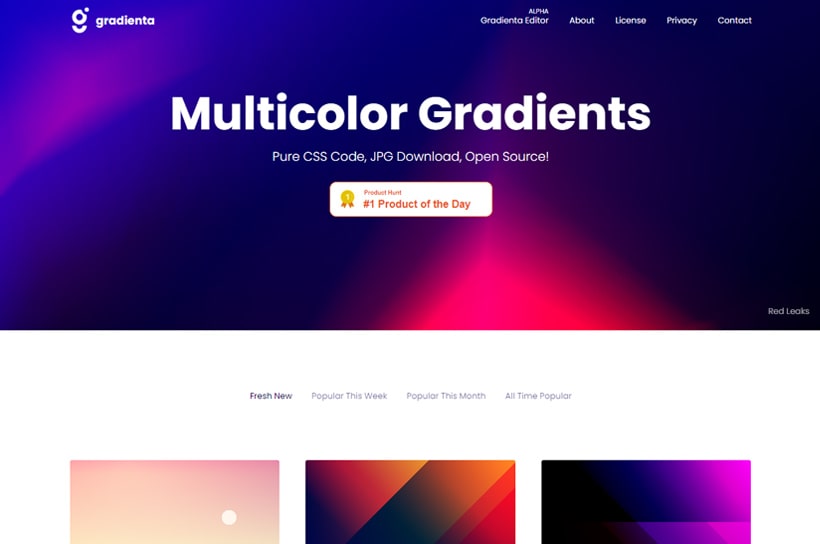
Multicolor Gradients
複雑なグラデーションを紹介しているサイトです。
この記事で作ったようなグラデーションも簡単に作成できます。
jpgファイルをダウロード出来る他、CSSコードもコピー可能です。
絶対に自分じゃコードを書く気もおこらないし色の発想もない、というような複雑なグラデーションがCSSで生成されるので感動ものです。
グラデーションを徐々に変化させるのも簡単!
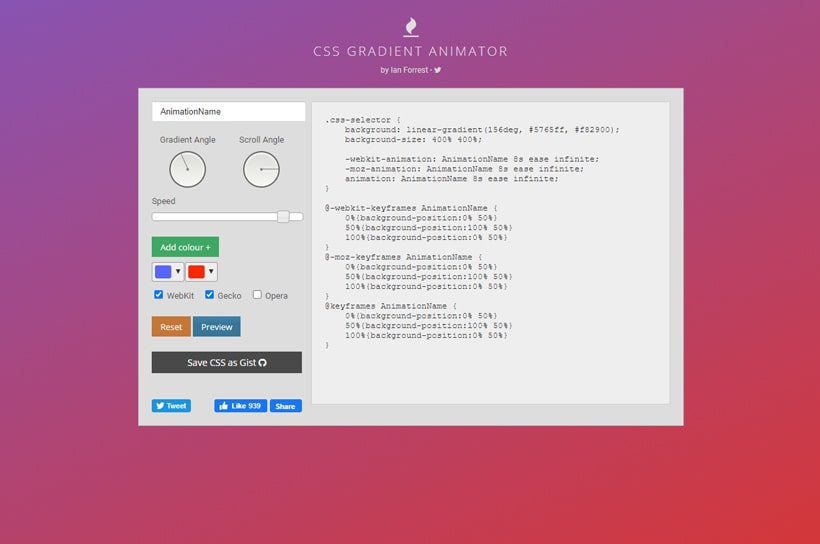
CSS GRADIENT ANIMATOR
https://www.gradient-animator.com/
徐々にアニメーションで変化するグラデーションのCSSコードを生成してくれるサイトです。
CSSanimationがわからなくても、これを使えばコピペで簡単に実装できます。
まとめ
グラデーションはCSSジェネレータを使えば簡単にできてしまいますが、生成されたコードを自分なりに修正したい時はどうしてもCSSの知識が必要です。
ざっくりとでも覚えておくと、グラデーションでいろいろ遊べて楽しいと思います。
この記事がお役に立てるものになっていると嬉しいです。
【番外】WEB制作習得におすすめの本
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。