Photoshopでヴィンテージ風の石壁のテクスチャの作り方

先日、フォトショでちょっとヴィンテージがかった石壁のテクスチャを作りました。
テクスチャって出来上がっているものを利用するのもいいですが、自分で作るとフォトショ操作の学習にもなるので、時間に余裕のある時は自作するようにしています。
作り方を自分のメモも兼ねて記事にしました。
完成形は上の画像です。
難易度としては初級で、多分15分もあれば作れると思うのでよければ作ってみてください。
作る際のポイント
まず、このテクスチャを作る際のポイントをお伝えします。
このテクスチャを作る際のポイント
異なる描画モードと不透明度のレイヤーを重ねてヴィンテージっぽさを表現する。
このテクスチャを作成する中で、描画モードや不透明度を変えることでいろいろな表現ができることを感じていただけると思います。
それでは作成に入りましょう!
作成方法
0. 前準備
フォトショのバージョンは2019年リリース版です。
ドキュメントサイズは作るものによりけりですが、練習用でしたら600px × 600pxくらいあると操作の効果がわかりやすいと思います。
カラーモードはRGB。
新規レイヤーを白の塗りつぶしで用意します。
塗りつぶしのショートカットキー(Windows)
描画色で塗りつぶし「Alt + BackSpace または Dlete」
背景色で塗りつぶし「Ctrl + BackSpace または Dlete」
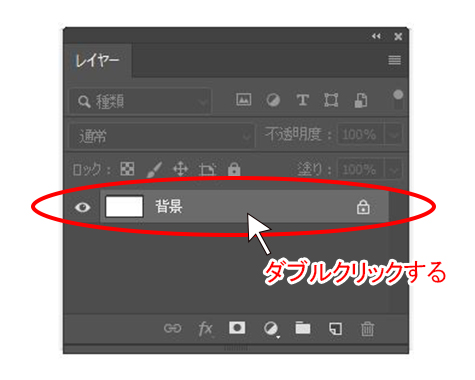
背景レイヤーになっている場合は、ダブルクリックすると編集できるレイヤーに変わります。

この記事では名前を「レイヤー0」に変更しています。
1. レイヤーにパターンを設定する
レイヤーパネルのレイヤー0を選択します。
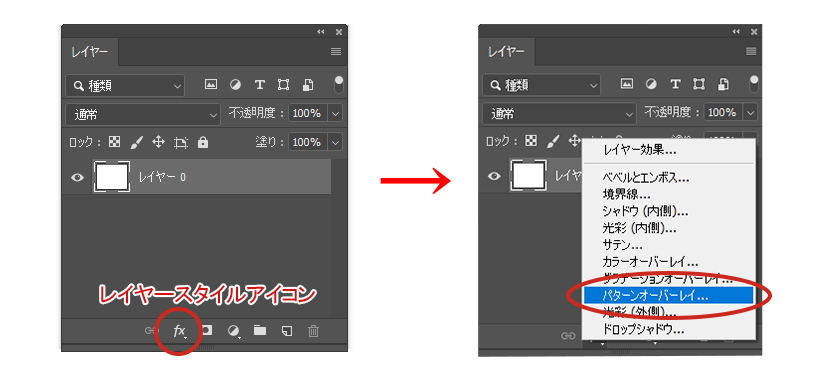
次に、レイヤーパネルの下部のレイヤースタイルアイコンをクリックします。
メニューが出てくるので「パターンオーバーレイ」をクリックします。

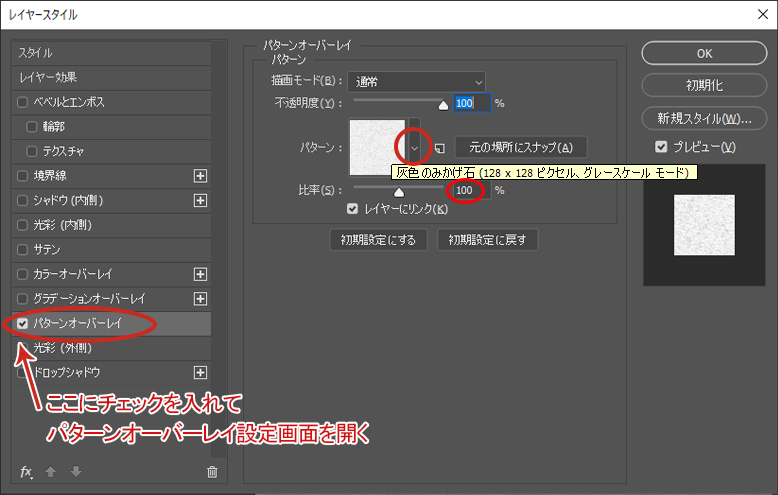
レイヤースタイルパネルが開いたらパターンオーバーレイの設定画面になっていると思うので、(下記画像を参照)パターンの右隣の小さい下向き矢印をクリックします。
※パターンオーバーレイの設定画面になっていなければ、パネルの左にあるメニューの「パターンオーバーレイ」にチェックを入れます。
パターンの一覧が開くのでパターン名「灰色のみかげ石」を選択します。
比率は100%にします。

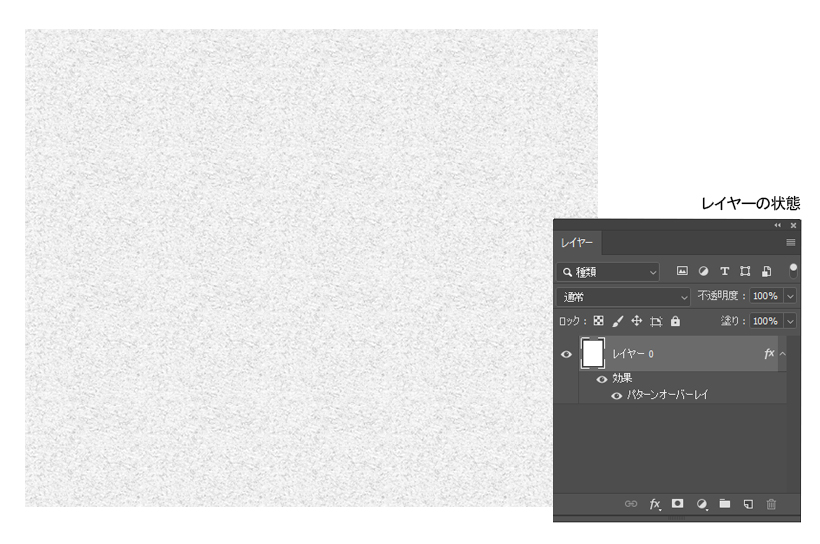
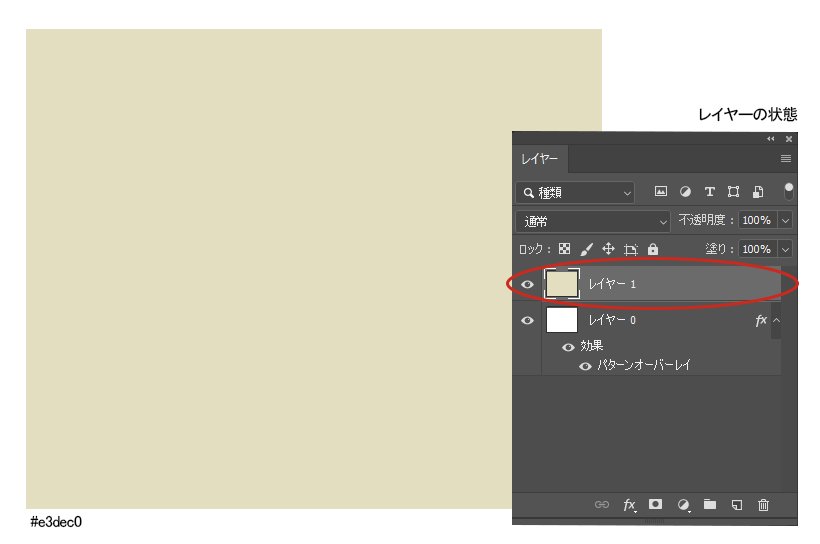
すると下記のようになります。

2. 石っぽい色をつける
レイヤーを追加し、#e3dec0で塗りつぶします。
ここでは「レイヤー1」と名前を変更しています(下記画像参照)。

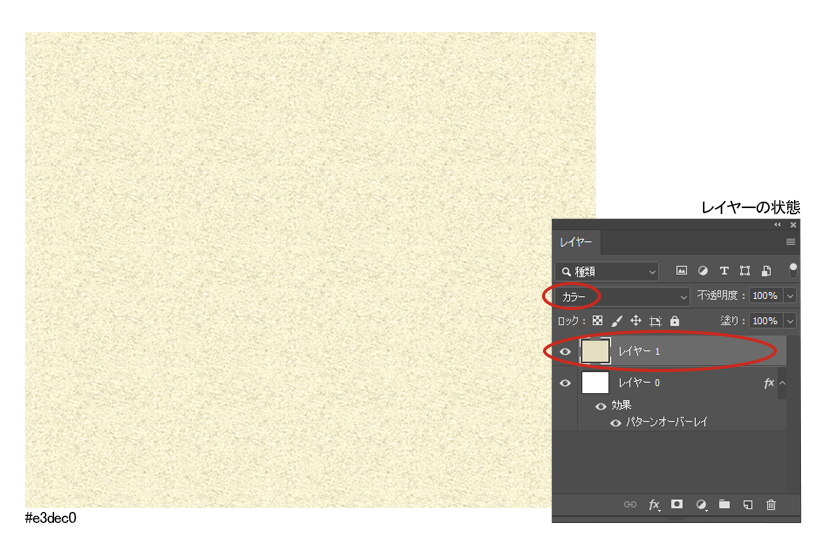
レイヤー1の描画モードを「カラー」にします。(他は初期値のまま)

3. 黄ばんだ色をつける
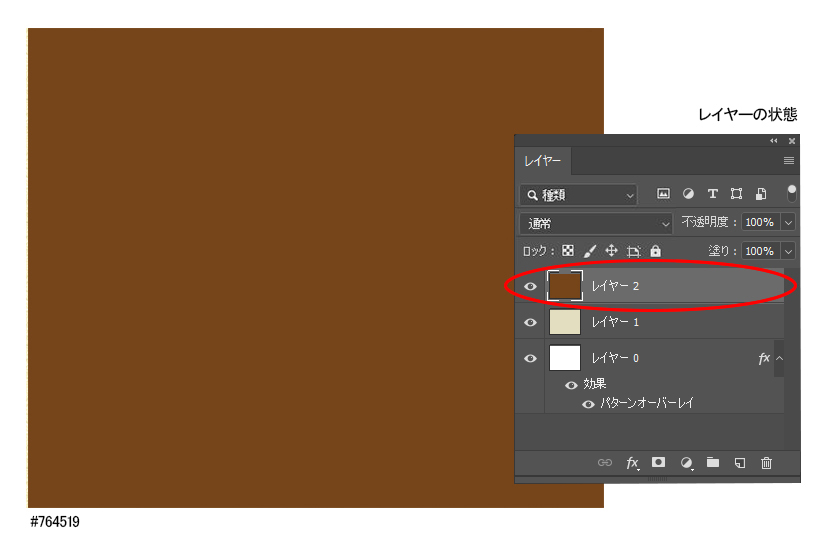
更にレイヤーを追加して#764519で塗りつぶします。
ここでは「レイヤー2」と名前を変更しています(下記画像参照)。

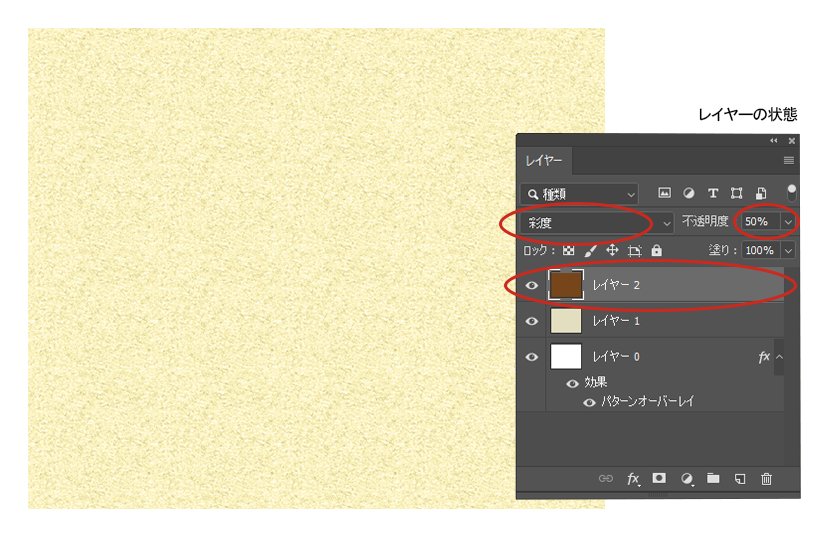
レイヤー2の描画モードを「彩度」、不透明度を「50%」にします。

4. マスクをして自然な黄ばみにする
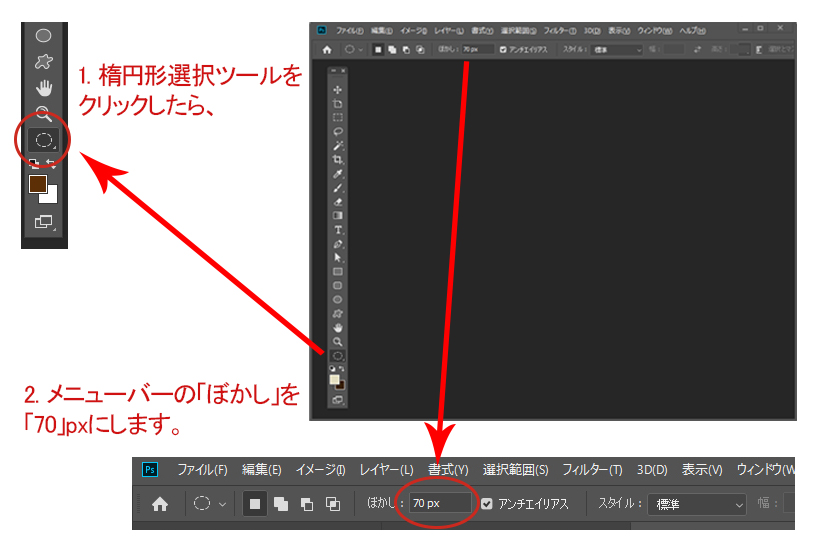
レイヤー2を選択した状態で、ツールバーの楕円形選択ツールをクリックしたらメニューバーのぼかしを70pxにします。

ドキュメントの中心に楕円の中心がくるようにして範囲選択をします。
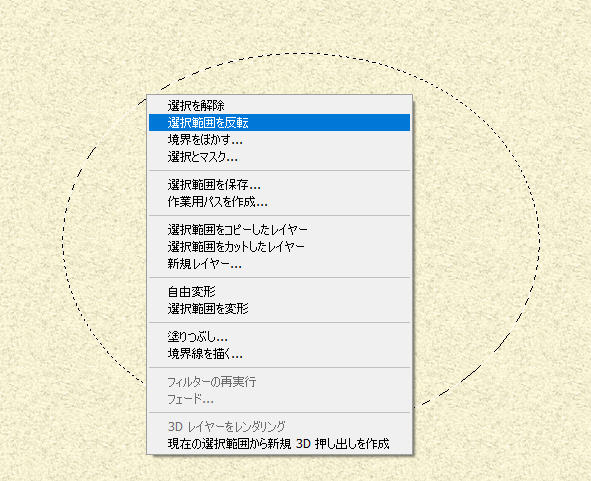
選択した状態で右クリックでポップアップメニューを出して、「選択範囲を反転」で選択範囲を反転させます。
すると楕円の周囲が範囲選択されます。

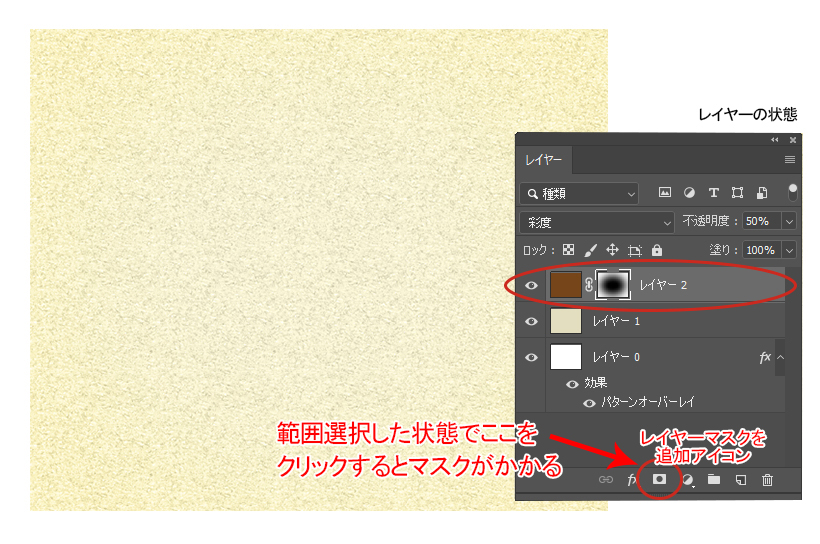
楕円の周囲を選択した状態で、レイヤーパネルのレイヤー2が選択されていることを確認します。
レイヤーパネルの下部にある「レイヤーマスクを追加」アイコンをクリックします。
するとレイヤー2にレイヤーマスクがかかります。

5. 更に焼けたような色をつける
レイヤーパネルのレイヤー2を選択して、キーボードの Alt + ↑(上向き矢印) でレイヤー2をコピーします。
レイヤーのコピーのショートカットキー(Windows)
コピーしたいレイヤーを選択して、「 Alt + ↑(上向き矢印)」
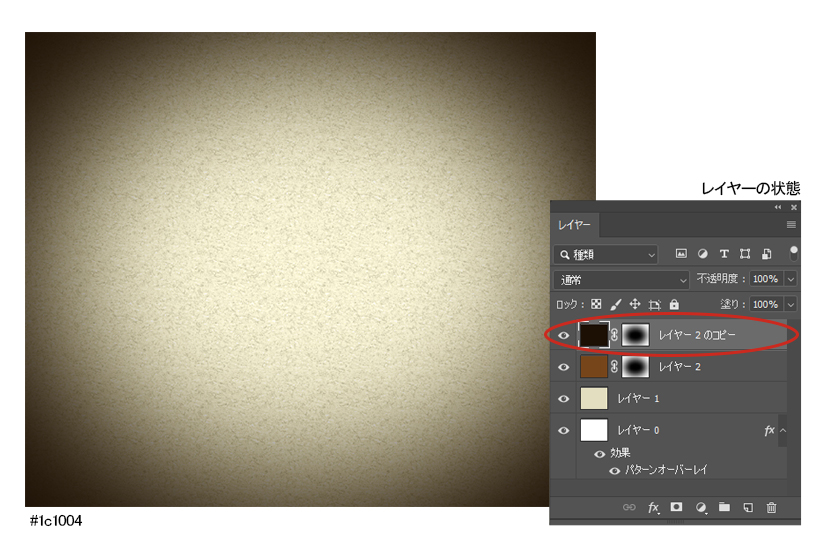
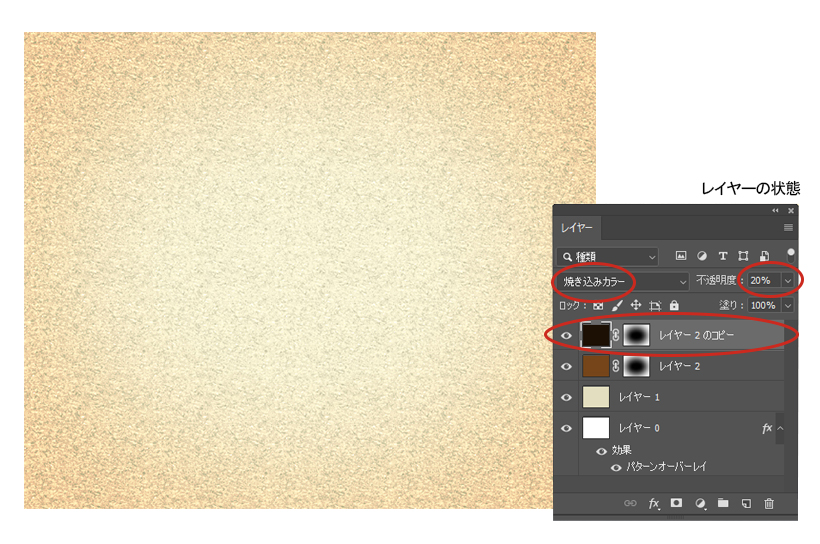
コピーしてできたレイヤー「レイヤー2のコピー」を#1c1004で塗りつぶします。(下記画像参照)

「レイヤー2のコピー」の描画モードを「焼き込みカラー」、不透明度を「20%」にします。

日焼けしたような石壁っぽくなってきたと思いませんか?
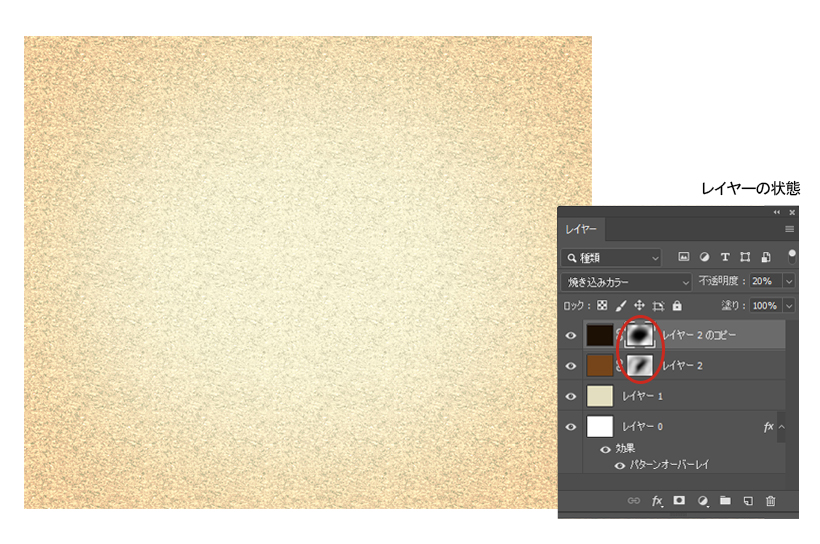
あとは、自然なシミや焼けに見えるように、レイヤーマスクを大きめのソフト円ブラシで黒白でこするなどして調整します。

完成

上手くできたでしょうか?
各レイヤーの描画モードを変えると他の表現もできるので、いろいろとお好きなように試してみてください。
読者の人のフォトショ操作の新たな発見になるとうれしいです。
【番外】デザインを学ぶのにおすすめの本!
入門的なものを中心に、高評価のものを厳選しました。
アマゾンにリンクしています。
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。






