背景画像(background-image)を横幅100%、更に縦横比も維持するCSS【レスポンシブウェブデザインTIPS:RWD】

レスポンシブウェブデザイン(以下RWD)では、デバイスの幅に応じて、文字や背景画像の幅を可変させることになります。
その際、文字数に応じて高さを自動で可変させ、背景画像を横幅いっぱいに(100%)、更に縦横比も維持して表示させるCSSです。
通常、文字の背景に、背景画像を縦横比を維持したまま配置するには、background-size:cover;やbackground-size:contain;を使用しますが、デバイスの幅や文字数によっては画像が切れたり、小さくなってしまいます。
デバイスの幅に応じて、背景画像の横幅100%、縦横比を維持して表示させるには、文字の下なり上に背景画像を表示させます。
下記のような具合です。

文字の下に、背景画像を横幅100%、縦横比を維持して表示させる
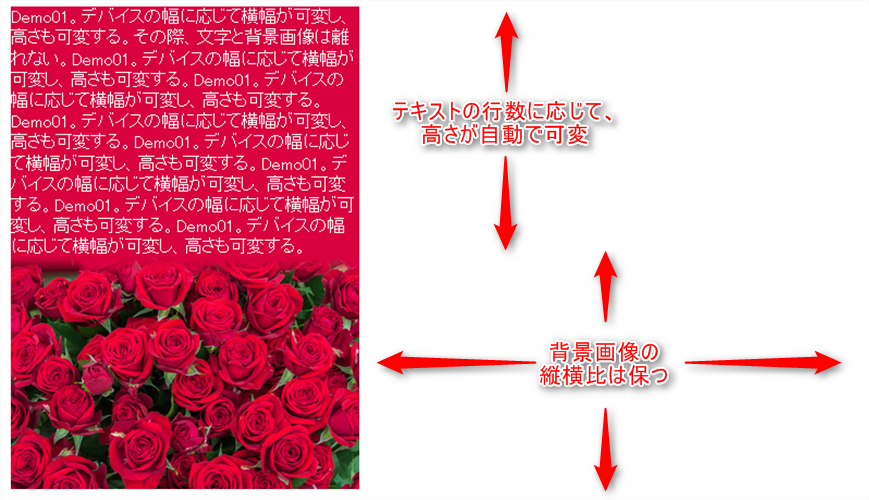
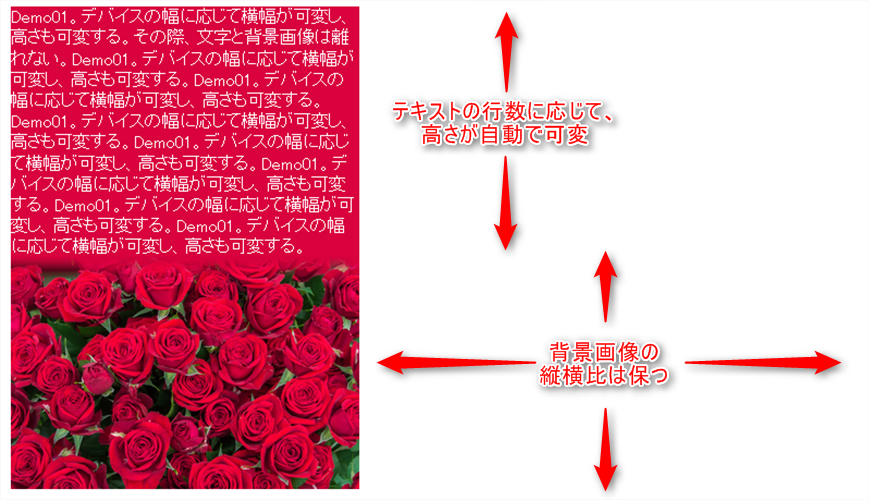
下記のDemo01ボタンをクリックして表示されるデモ01は、下記の条件で表示されています。
表示条件
- テキスト:
デバイスの幅に応じて自動で折り返す。
(幅が狭くなればなるほど、行数が増える。つまり高さが高くなる。)
- 背景画像:
-
デバイスの横幅いっぱいに表示(width:100%)
ウィンドウの幅に応じて、縦横比を保持したまま可変する。
位置は文字の下。
文字と背景画像が離れない。
ポイントは「文字と背景画像が離れない」という点です。
どんなにウィンドウ幅を可変させても文字と背景画像はぴったりくっついています。
これは、コンテンツの高さがウィンドウの幅に比例して自動で可変しているから離れません。
コードは下記になります。
htmlは、sectionを順に記述して、1ページ内に複数コンテンツが縦に並んでいるレイアウトにしました。
(sectionの中は全て同じです。ちょっと手抜きですみません・・・・。)
<section class="box demo01"> <p>Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。その際、文字と背景画像は離れない。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。</p> </section> <section class="box demo01"> <p>Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。その際、文字と背景画像は離れない。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。</p> </section> <section class="box demo01"> <p>Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。その際、文字と背景画像は離れない。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。Demo01。デバイスの幅に応じて横幅が可変し、高さも可変する。</p> </section>
CSSです。
body{
margin:0;
}
.box{
max-width:800px; /*横最大幅800pxに指定。*/
width:100%; /*800px内でウィンドウの可変に合わせ幅いっぱいに表示する。*/
margin:0 auto; /*コンテンツをウィンドウ横中央に配置。*/
}
.demo01{
background-image: url(001.jpg); /*実寸、横800px、縦600px。*/
background-repeat:no-repeat;
background-position:center bottom; /*背景画像を、横中央、底辺に配置。*/
background-color:#d9013e;
background-size:100%; /*背景画像をコンテンツの横幅いっぱいに表示する。*/
}
.demo01 p{
margin:0;
color:#fff;
padding-bottom:75%; /*テキストの下の余白。この部分に背景画像を表示。*/
}
CSSを順番に見ていくと
1~3行目:bodyの指定。
4~8行目:コンテンツの指定。
9~15行目:背景の指定。
16~20行目:テキストの指定。
この記事の趣旨とそれる説明は割愛すると、ポイントとなるコードは下記の2行です。
14行目のbackground-size:100%; 背景画像をコンテンツの横幅100%に指定しています。
19行目padding-bottom:75%; テキストの下部に高さ75%の余白を入れています。
この余白の部分に背景画像が表示されることになります。
このpadding-bottom:75%;の75%は、どこから出てきたかと言うと、背景画像001.jpgの縦を横で割った%です。
背景画像001.jpgは縦600px、横800pxなので、600 ÷ 800 × 100 = 75% となります。
padding-bottomを%で指定することで、コンテンツと背景画像が離れることなく可変します。
Point
1、背景画像を、background-size:100%; でコンテンツの横幅いっぱいに指定する。
2、背景画像を表示させたい場所に、paddingで余白をつくる(topかbottom)。その際、%で指定する。
paddingの値(余白の量)=背景画像の実寸縦 ÷ 実寸横 × 100
この方法は、どうしてもbackground-imageを使用したい場合です。
imgタグを使って、画像にwidth:100%; height:auto;を指定すればpadding-bottomで余白を作る必要はありません。
サイト内関連リンク
『画像を画面いっぱいに(フルスクリーン)表示するHTMLとCSS』-NatsukiMemo
『CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD】』-NatsukiMemo
【番外】WEB制作習得におすすめの本
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。