ラスター、ベクターとは?SVGとは?おさえておきたい画像ファイルの基礎知識

画像をどんなデバイスでもきれいに表示させたい!
そんな思いを可能にしてくれるのがSVG画像。
SVG画像はベクター形式の画像ファイルで、スマホやタブレットなど高解像度のデバイスで表示してもラスター形式の画像のように画質が粗くなることはありません。
ベクター形式?ラスター形式?
画像をWEBで活用するには、まず知らないといけないのがベクター、ラスターが何かということ。
この記事ではベクター、ラスターの違いや特徴、それとSVG画像について、その他WEBでよく使われる画像の種類など、WEBデザインをする上で押さえておきたい画像ファイルの基礎知識について書いています。
ラスター形式とベクター形式
画像を大きく2種類に分けるとベクター形式とラスター形式に分けることができます。
ラスター形式とは
スマホのカメラやデジカメで撮影した写真のデータがラスター形式の画像です。
ラスター形式とはドット(点)の集合でできている画像形式で、点はピクセル(画素)と言いデジタル画像における最小単位です。
各ピクセルには色や濃度の情報が記録されており、ピクセルが集合して一つの画像が表現されています。
下記の右側の写真、格子状に四角が並んでいるのがわかりますか?
この四角がピクセルです。

ラスター形式を書き出し編集出来るソフトは「ペイントソフト」と呼ばれるもので、Adobe Photoshopが有名です。
ラスター形式の画像はビットマップ画像とも言います。
メリット
上の画像をよく見ると、ピクセルひとつひとつ微妙に色や濃淡が違います。
このようにラスター形式の画像は色の濃淡が豊富で滑らかで繊細な表現が可能です。
そのため、画像ファイルの種類にもよりますが、写真などの複雑な画像に適しています。
※画像ファイルの種類については後述します。
デメリット
点で構成されていることから拡大するとモザイクのようになってしまい、滑らかさが表現されにくくなります。
縮小しすぎるとつぶれて画像データが損なわれてしまい、画質が崩れてしまいます。
また単位面積あたりのピクセル数が多いと滑らかで画質はよくなりますが、その分データ量が多くなります。
データ量が多くなるとファイル容量が大きくなり、それだけパソコンに負担のかかるデータとなります。
主なファイル形式
GIF、JPEG、PNG
ベクター形式とは
ベクター形式は、線や点、色などを数値データをもとに演算によって再現する画像形式です。
ラスター形式のデータはドットで構成されるのに対し、ベクター形式のデータは数値データで構成されます。
ベクター形式の画像を作成・編集できるソフトは、「ドロー系」「ドローソフト」呼ばれ、Adobe Illustratorが有名です。
メリット
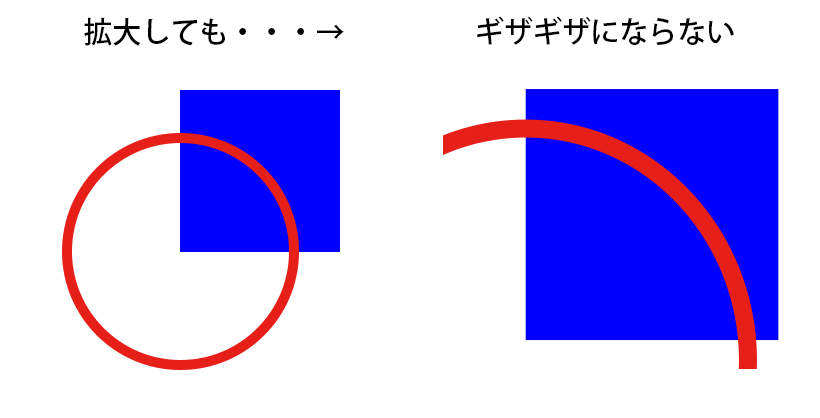
数値によって描画されているため、拡大縮小しても画質はかわりません。
数値にはパス(線)データを含むため、色と色の境界やエッジをはっきりと表現できます。
ですので、ロゴやパーツのはっきりしたイラストに適しています。

デメリット
複雑な数値、演算によって画像を再現しているため、写真のような微細な濃淡の表現はできません。
主なファイル形式
SVG、EPS、PDF
POINT
ラスター形式
・ドット(点)よる画像形式。拡大するとドットが見えてしまう。
・滑らかで繊細な表現が可能。写真や複雑なイラストに適している。
ベクター形式
・パス(線)データを含む数値による画像形式。拡大縮小しても画質が変わらない。
・滑らかな表現はできない。エッジのはっきりしたロゴやイラストに適している。
SVG画像とは?
拡張子 .svg
正式名称は、スケーラブル・ベクター・グラフィックス(Scalable Vector Graphics)と言います。
SVGはベクター形式の画像ファイルで、拡大縮小しても画質がおちることはありません。
そのためスマホや高解像度のパソコンなど様々なデバイスで、画質劣化を気にせず使用することができます。
下記のようにimgタグのsrc属性でsvg画像を指定してWEB上に表示させることも出来ます。
<img src="logo.svg">
またHTMLにSVGのコードを直接記述して画像を生成し表示させることも出来ます。
javascriptやCSSと連携させて、デザインを施したりアニメーションさせることも可能です。
このブログのロゴもSVG画像
このブログのヘッダーに配置しているロゴはSVG画像によるものです。
以前は、ラスター形式のJPEG画像だったのですがベクター形式のSVG画像に変えてみました。
JPEG画像よりSVG画像の方が断然パリッとしていて、スマホでもタブレットでも綺麗に見えます。
【SVG画像の表示】
【JPEG画像の表示】
ラスター形式のJEPG画像は少しぼやっとして見えますが、逆に言えばこのぼやっと感がJPEGの強みとも言えます。
JEPG画像は明瞭な色の境界を得意とせずノイズが入ったようになりますが、それだけぼやっとした微妙な濃淡の変化ができるということです。
SVG画像以外にもデザインの現場では、様々な画像ファイルが使用されています。
印刷現場ではよく使われるけど、WEBでは使用できない画像ファイルもあります。
以下、デザインの現場でよく使われる画像ファイルについて説明します。
WEBで扱える画像ファイル
以下はimgタグのsrc属性で指定が可能です。
いずれもラスター形式です。
JPEG
拡張子 .jpg / .jpeg
写真画像と言ったらJPEGが一般的です。
24ビット(1670万色)のフルカラーで、繊細な色の変化を得意としています。
カラーモードはRGB、CMYKともに対応しており、WEBでも印刷でもよく使われる画像形式です。
保存とともにデータ情報が欠損していく非可逆圧縮という圧縮方法を採用しているため、保存を繰り返す度に画質が低下していきます。
そして元に戻すことはできません。
圧縮の程度を選択でき、高圧縮にした場合ファイルサイズをかなり軽くすることが出来ます。
しかし、圧縮とはピクセルをまとめて少なくすることなので、データ情報がそれだけ失われ画質が低下することになります。
透過はできません。
GIF
拡張子 .gif
WEBで使われるために開発された画像形式で、最大8ビット(256色)のRGBのみの対応で、フルカラーには対応していません。
色数が少ないため、フルカラーから圧縮すると元に戻せません。
アニメーションに対応しています。
複雑な動きや滑らかな動きは苦手で、簡単な動きのGIFアニメのバナーなどは結構見かけます。
透過が可能ですが、透明か不透明のどちらかで半透明はできません。
PNG
拡張子 .png
GIFに変わるものとして開発された画像形式で、48ビット(約280兆色)のフルカラーでRGBのみに対応しています。
圧縮率が高めのため少ない色数であればファイルサイズは軽くなります。
圧縮後の画質劣化もありません。
ですが色域が広く画質劣化もないため、フルカラーにした場合JPEGよりもファイルサイズが大きくなる場合があります。
アニメーションに対応しています。
以前はGIFアニメが主流でしたが、最近ではPNGアニメも見かけるようになりました。
こちらも透過が可能で、透明、半透明、不透明に対応しています。
WEBで扱えない画像ファイル
以下はimgタグのsrc属性で指定しても表示されません。
ラスター形式です。
TIFF
拡張子 .tif
WEBで使用することはありませんが、印刷現場ではよく見かけます。
フルカラーに対応しています。
圧縮・非圧縮選択が可能で、圧縮せずに保存するとJPEGのような保存のたびの画質劣化が起こりません。
圧縮しない場合、高解像であることが多いためファイルサイズは大きくなります。
画質を重視する場合によく用いられ、印刷では非圧縮のTIFFがよく使われます。
BMP
拡張子 .bmp
昔、たまにこのファイルを見かけましたが、最近では私の作業現場ではまず見かけません。
Windowsに対応するために作られた画像形式で、無圧縮のため画像劣化がほぼありませんが、ファイサイズは大きくなります。
フルカラーでRGBのみに対応しています。
その他
以下の二つは画像ファイルではありませんが、デザインの現場でよく使われるファイル形式なのでご紹介します。
ラスター、ベクター混合のファイル形式です。
拡張子 .pdf
こちらは文書ファイルで、デザインの現場でなくてもオフィスでよく使われるファイル形式です。
Adobe社の無料ソフト、Adobe Reader(アドビリーダー)をインストールすれば、どんな環境のパソコンで開いても同じように表示されます。
編集しにくいことからワードやエクセルで作成したものをPDF形式で保存するといったことは、オフィスワークでよく行われます。
パソコンでのデータ表示と紙に印刷したときの状態に誤差がほとんどなく、またラスターとベクターを混合したデータであるため、画質劣化も抑えられることから、印刷物の入稿データとして使われることもあります。
EPS
拡張子 .eps
Adobe IllustratorやPhothoshopなどで保存することのできるファイル形式です。
EPSは印刷の目的で開発されたファイル形式で、PDFと同じく写真・文字・図形を統合したラスターとベクター混合のファイル形式です。
ですが、PDFのようにどんな環境のパソコンで開いても同じように表示されるわけではなく、Adobe Illustratorにしかない機能は表示できなかったり、開いたグラフィックソフトによってはデータが失われてしまったりします。
印刷現場では以前はよく見かけていましたが、最近ではPDFファイルでの入稿が主流となってきているようです。
まとめ
WEBデザインにおいて画像ファイルは必須アイテムです。
画像を綺麗に表示できるように適切に扱うためには、各画像ファイルの特性を理解することが大切です。
この記事がお役に立てると幸いです。
【番外】デザインを学ぶのにおすすめの本!
入門的なものを中心に、高評価のものを厳選しました。
アマゾンにリンクしています。
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。






