スクロールでフェードイン表示させる方法(jQuery+HTML+CSS)

スクロールをすると要素がフェードイン表示する方法です。
jQueryとCSSanimationを使った方法をご紹介します。
スクロールをしてただ表示されていくより、ちょっとでもアニメーションなどの動きがあった方が、 断然サイトのリッチ感が増すと思うので、ぜひこの記事を読んで実装してみてください。
注)この記事は、jQueryを導入済みの方を対象としています。
初めてjQueryを実装しようとする場合、導入方法について知る必要がありますが、このブログではそうした記事は書いておりません。
「jQuery」 「導入方法」 などで検索するといろいろ出てきますので、導入後にまたこの記事に戻ってきていただけると幸いです。
完成形
完成形はDEMOページをご覧ください。
スクロールをして要素が見える位置になるとフェードイン表示されます。
フェードイン表示は、CSSanimationによって実装されており、フェードインさせるべき要素かどうかの判断は、jQueryによって行われています。
以下はDEMOコードの説明です。
1.jQuery
jQueryは、下記12行のみ(閉じ括弧を除けば8行のみ)です。
$(function () {
$(window).scroll(function () {
const wHeight = $(window).height();
const scrollAmount = $(window).scrollTop();
$('.scrollanime').each(function () {
const targetPosition = $(this).offset().top;
if(scrollAmount > targetPosition - wHeight + 60) {
$(this).addClass("fadeInDown");
}
});
});
});
このコードでやっていることは「フェードインさせるべき要素かどうかの判断」ですが、その判断を行うために下記の1から3を実行し、対象要素だった場合5を行っています。
- ブラウザの表示領域の高さを取得
- スクロール位置を取得
- フェードインさせる要素の縦の位置を取得
- フェードインさせるべき要素かどうかを判断
- フェードインさせるべき要素だった場合、クラス.fadeInDownを付与
そして、クラス.fadeInDownにCSSでCSSanimationを指定することで、スクロールによるフェードインが実現しています。
それでは、上のjQueryのコードを一行ずつ見ていきましょう。
jQueryの基本形
コードを見ていく前にjQueryの基本形を確認しておきます。
$("セレクタ").メソッド("パラメータ");
「セレクタはHTML要素など」、「メッソドはセレクタを操作する内容」、「パラメータは操作の詳細」です。
メソッドは、ドット「. 」でつなげて複数記述できます。(メソッドチェーンと言います)
1行目 $(function() {
これはjQueryの基本形とは少し異なりますが、最初に必ず記述するもので、上記コード12行目の「 }); 」が閉じ括弧になります。
下記の形で使います。
jQueryの最初に記述
$(function() { /*処理を記述*/ });
{ } 内に処理を記述
このコードを詳しく説明するとなるともう一つ記事が書けてしまうので、とりあえずここではjQueryの最初に書くもの、くらいで先にすすみます。
2行目 $(window).scroll(function () {
このコードの閉じタグは、11行目の「 }); 」になり、下記の構成になっています。
$(window) ・・・セレクタ
scroll(); ・・・メソッド
$(window)
ブラウザの表示領域を表しています。
scroll()
scroll()は下記のように書くことで、スクロールした時{ }内に記述した処理が実行されます。
scroll()メソッド
scroll(function(){ /*処理を記述*/ });
スクロールした時、{ } 内の処理が実行される
「$(window).scroll(function () { });」と記述することで、ブラウザの表示領域をスクロールした時、{}内の処理が実行されます。
3行目. const wHeight = $(window).height();
この行は変数を宣言しています。
変数はよく「箱」に例えられるのですが、数値や文字を入れることが出来、これをコード内のあちこちで使いまわす、ということがプログラミングではよく行われます。
変数名は自由に付けられますが、「これは変数だよ!」とコード上で宣言する必要があります。その場合、変数の名前にしたい文字列の前に「const」または「var」を付けます。
変数の宣言
const 〇〇〇
頭に「const」か「var」を付けます。
変数名〇〇〇は、中に何が入っているのかわかりやすいものにするとコード上で使いやすいです。
また、変数に文字や数値を入れることを「代入」といい、下記のように記述します。
代入
変数 = 数値や文字列など
この場合の「=」は「等しい」という意味ではなく、「右辺のものを左辺の変数に入れる」 という意味です。
以上を踏まえて、3行目の「const wHeight = $(window).height();」を見てみましょう。
const wHeight
「wHeight」という変数を宣言しています。
height()
height()は高さを取得するメソッドです。
height()メソッド
$(セレクタ).height();
セレクタの高さを取得
$(window)はブラウザの表示領域を表しているので、「$(window).height();」と書くことで、「ブラウザの表示領域の高さを取得」しています。
そして取得した値(ブラウザの表示領域の高さ)を、「=」で結ばれた変数wHeightに代入しています。
4行目 const scrollAmount = $(window).scrollTop();
「const scrollAmount」で変数「scrollAmount」を宣言して、変数「scrollAmount」に「$(window).scrollTop()」の値を代入しています。
scrollTop()
scrollTop()は、スクロールした時の位置を取得できるメソッドです。
scrollTop()メソッド
$(セレクタ).scrollTop();
セレクタをスクロールした時の位置を取得
4行目「const scrollAmount = $(window).scrollTop();」の場合、「$(window).scrollTop()」でブラウザの表示領域をスクロールした時の位置を取得し、その値を変数「scrollAmount」に代入しています。
5行目 $(‘.scrollanime’).each(function () {});
このコードの閉じタグは、10行目の「 }); 」になり、セレクタが$(‘.scrollanime’)、メソッドがeach()になります。
each()は繰り返し処理を行うメソッドです。
下記の形で使うことができます。
each()メソッド
$(セレクタ).each(function () { /*処理を記述*/ });
セレクタに対して、繰り返し{}内の処理を実行します。
セレクタ「$(‘.scrollanime’)」は、HTML内でクラス「scrollanime」が付与された要素を表しています。
セレクタの指定方法
HTML要素をjQueryのセレクタとして扱うには、HTML要素を「$()」で囲み、更に下記のようにダブルクォテーションかシングルクォテーションで囲みます。HTML要素は、CSSセレクタと同じ記述方法です。
$("HTML要素")または$('HTML要素')
$("p")・・・・pタグの時
$("#ID名")・・・・IDの時
$(".クラス名")・・・・クラスの時
5行目「$(‘.scrollanime’).each(function () {});」の場合、HTML内でクラス.scrollanimeが付与された要素に対して、繰り返し処理を実行します。
6行目 const targetPosition = $(this).offset().top;
変数「targetPosition」を宣言し、その変数に「$(this).offset().top;」の値を代入しています。
「$(this)」がセレクタ、「offset()」がメソッドです。
$(this)
$(this)は、現在処理されている要素です。
offset().top
offset()メソッドは、ドキュメントの左上の角を起点として、指定要素の位置をXとY座標で取得できるメソッドです。
offset().topとすることでY座標のみ、つまり指定要素の縦の位置のみを取得できます。
offset()メソッド
$(セレクタ).offset();
ドキュメントの左上の角を起点として、セレクタの位置をXとY座標で取得
$(セレクタ).offset().top;
縦位置(Y座標)のみを取得
$(セレクタ).offset().left;
横位置(X座標)のみを取得
6行目「const targetPosition = $(this).offset().top;」の場合、クラス.scrollanimeのついた要素のドキュメントの左角を起点とした縦の位置を取得し、それを変数「targetPosition」に代入しています。
7行目. if(scrollAmount > targetPosition – wHeight + 60) {}
if文です。下記の形で使います。
if文
if(条件式){ /*処理を記述*/ }
条件式が成立した場合、処理が実行されます。
条件式について
条件式の結果は真(true)か偽(false)となり、条件式が成立した場合は真(true)、成立しなければ偽(false)となります。
if文は条件式が真(true)ならば、処理が実行されます。
scrollAmount > targetPosition – wHeight + 60
if文の条件式です。
これより前で各変数には数値が収められています。
変数の中身をこれまでの説明を元に当てはめると下記のようになります。
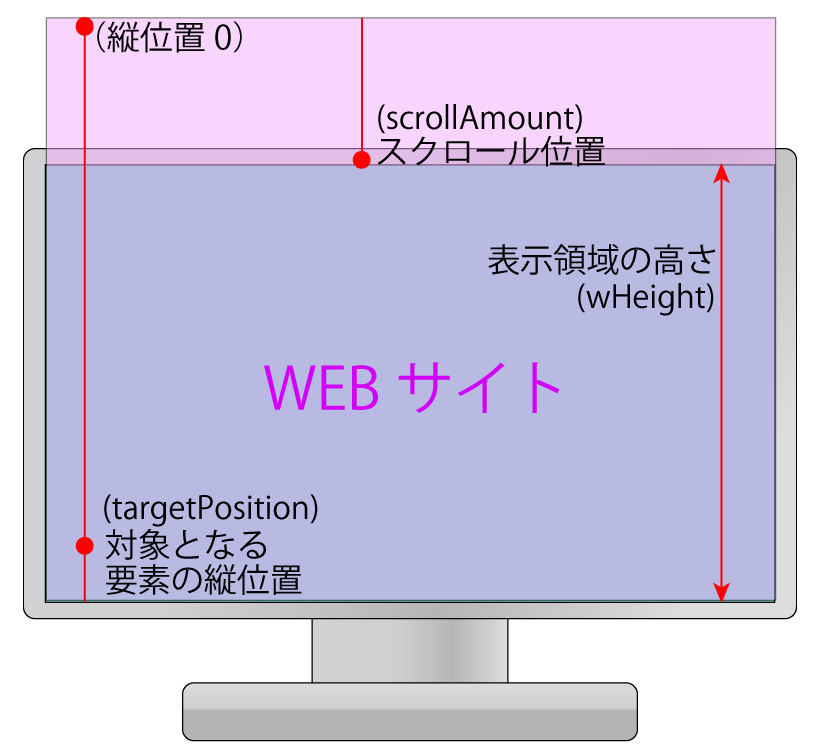
スクロール位置 > 対象となる要素の縦位置 – 表示領域の高さ + 60
条件式の左辺「スクロール位置」が右辺の値より大きければ、条件式が成立するので「true」となり、処理が実行されます。
参考までに変数の中身を絵にすると下記のようになります。

条件式の終りで「+60」を加えていますが、これを加えないとフェードインアニメーションが表示領域の非常に低い位置で終わってしまうのです。「+60」を加えることで、表示領域の真ん中あたりでアニメーションが実行されるようになります。
(実際に実装してみないと、何を言っているのかちょっとわかりにくいかもしれません。実装してみた際に+5や+100など数値をいじって、どう変わるか見てみてください。)
8行目. $(this).addClass(“fadeInDown”);
「$(this)」がセレクタ、「addClass()」がメソッドです。
これは7行目の結果がtrueであれば行われる処理です。
addClass(“クラス名”)メソッド
要素にクラスを付与するメソッドです。
addClass()メソッド
$(セレクタ).addClass("クラス名");
セレクタにクラスを付与します。クラスはダブルクォーテーションで囲みます。
8行目「$(this).addClass(“fadeInDown”);」の場合、クラス.scrollanimeが付与されているHTML要素に対して、条件式がtrueである時「fadeInDown」というクラスが付与されます。
以上がjQueryの説明になります。
2.HTML
HTMLは、クラスの付与がポイントになります。
DEMOでは要素が上や横からフェードインしますが、この動きの違いはクラスの付与によって操作されています。
フェードイン表示に関わっているクラスは下記になります。
2~6は、CSSでCSSanimationの指定をしています。
- .scrollanime・・・フェードインさせたい要素に付与する
- .fadeInDown・・・jQueryによってフェードインさせる要素に付与される
- .updown・・・上から下への動きをさせる要素に付与する
- .downup・・・下から上への動きをさせる要素に付与する
- .slide-right・・・右から左への動きをさせる要素に付与する
- .slide-left・・・左から右への動きをさせる要素に付与する
1の.scrollanimeは、jQueryとHTMLを連携させるために付与しています。
.scrollanimeを付与された要素が、jQueryでフェードインさせるべき要素かどうかの判断をされます。(jQuery5行目で行っています)
実際のDEMOのHTMLコードは下記のようになります。
<p class="scrollanime">フェードイン</p> <div class="scrollanime"><img src="img/image00.jpg"></div>
上や横からフェードインさせる場合は、更にクラスを付与します。
下記のコードは、「scrollanime」と「updown」という二つのクラスを付与しています。
<p class="scrollanime updown">上から下へフェードイン</p> <div class="scrollanime updown"><img src="img/image01.jpg"></div>
更に、jQueryによってフェードインさせるべき要素だと判断された場合は、jQueryのaddClass()メソッドでクラス「fadeInDown」が付与されます。
3.CSS
CSSでは、フェードインアニメーションと上下左右の動きを指定しています。
/*1.フェードインアニメーションの指定*/
.scrollanime {opacity: 0;} /*一瞬表示されるのを防ぐ*/
.fadeInDown {
animation-name: fadeInDown;
animation-duration: 5s;
animation-fill-mode: forwards;
}
@keyframes fadeInDown {
0% {
opacity: 0;
}
100% {
opacity: 1;
transform: translate(0);
}
}
/*2.上下の動きを指定*/
.updown {transform: translateY(-100px);}
.downup {transform: translateY(100px);}
/*3.左右の動きを指定*/
.sect02{overflow: hidden;} /*横スクロールバーを隠す*/
.slide-right {transform: translateX(200px);}
.slide-left {transform: translateX(-200px);}
CSSは、3つのブロックに分けて説明します。
最初に. ベンダープレフィックスについて
CSS3で採用される予定の機能が各ブラウザで先行実装されており、それらを動作させるには各ブラウザごとに識別子を付ける必要があります。
これをベンダープレフィックスといいます。
この記事で扱っているanimationプロパティとtransformプロパティは、現時点では下記ブラウザにおいて識別子が必要です。
各ブラウザの識別子
- -moz- ・・・ Firefox
- -webkit- ・・・ Google Chrome、Safari
- -ms- ・・・ Internet Explorer
例)
-webkit-animation-duration: 2s;
@-webkit-keyframes
-webkit-transform: translateY(-20px);
いずれ、正式採用されてこのベンダープレフィックスは不要となり効かなくなりますので、必ず識別子のないCSSも併記しておきます。
この記事内ではコードのポイントがわかりにくくなってしまうので、識別子を付けたコードは省略しています。
実際にコードを記述する際はご注意ください。
1.フェードインアニメーションの指定:CSS2行目~16行目
それではCSSの説明です。
上記CSS2行目~16行目では、フェードインアニメーションの指定をしています。
一行ずつ見ていきましょう。
CSS2行目.scrollanime {opacity: 0;}
opacityは、要素の透明度を指定するプロパティです。
0は透明。つまり非表示ということです。
クラス.scrollanimeはフェードインさせたい要素に指定するクラス名です。
フェードインで表示させたいので、ページがロードされた時から要素を非表示にしておく必要があります。
これを指定しておかないと、ページが読み込まれてアニメーションが始まるまで、一時的に要素が表示されてしまうのです。
CSS3行目~7行目 .fadeInDown { }
クラス.fadeInDownは、jQueryでフェードインさせる要素だと判断された場合に付与されるクラスです。(jQuery8行目addClass()メソッドで実行されます)
.fadeInDownでは、animationプロパティを指定しています。
4行目 animation-name: fadeInDown;・・・CSSanimationに名前を付けています。クラス名「.fadeInDown」と同じ名前にしましたが違う名前でも大丈夫です。
5行目 animation-duration: 5s;・・・アニメーションを5秒間で行うよう指定しています。
6行目 animation-fill-mode: forwards;・・・アニメーション後は、そのままの状態を維持するよう指定しています。
CSS8行目~16行目 @keyframes fadeInDown {}
CSS8行目~16行目でキーフレームを指定しています。
キーフレームは、下記の形で記述します。
@keyframesの書き方
@keyframes 〇〇〇 {
0%{ 要素の状態を指定 }
100%{ 要素の状態を指定 }
}
〇〇〇には、animation-nameで指定した名前を記述します。
同じ名前を記述することで@keyframesとanimationプロパティが関連づけられます。
0%はアニメーションが開始するとき、100%は終了するときの状態をそれぞれ指定します。
0%から100%への状態の変化がアニメーションされることになります。
10行目 opacity: 0;・・・アニメーション開始時は、要素を透明(非表示)にしています。
13行目 opacity: 1;・・・アニメーション終了時は、要素を表示します。
14行目 transform: translate(0);・・・アニメーション終了時の要素の位置をtransformプロパティで指定しています。関数translate(0)は移動距離が0(移動距離なし)ということです。
2.上下の動きを指定:CSS19行目~20行目
上下左右の動きは、transformプロパティの関数translate()を使います。
関数translateは、上下、左右、3Dの移動距離を、X軸とY軸とZ軸で指定します。
上下の動き
先ほど14行目でクラス「.fadeInDown」のアニメーション終了時(100%)の状態を「transform: translate(0);(移動距離なし)」と指定しました。
上下の動きをさせるためには、translate(0)を起点としたY軸(縦)の移動距離を指定する必要があります。
Y軸(縦)の移動距離の指定には、transformプロパティの関数translateY()を使います。
19行目 .updown {transform: translateY(-100px);} ・・・上方向に100pxの位置を指定
20行目 .downup {transform: translateY(100px);} ・・・下方向に100pxの位置を指定
上記CSSのようにそれぞれの位置ごとにクラス名を変えます。
そして、一つのHTML要素にクラス「fadeInDown」とクラス「updown」を付与します。そうすることでフェードイン表示と上から下への動きの両方が同時に実現されます。
下から上へフェードイン表示させる場合は、クラス.downupを付与します。
3.左右の動きを指定:CSS23行目~25行目
左右の動きにはtranslateX()でX軸の移動距離を指定しますが(上記CSS24行目と25行目)、上下の動きの際にはなかったCSSを一行追加する必要があります。
左右の動きをさせたい要素の親要素にoverflow: hidden;を指定します。
23行目 .sect02{overflow: hidden;}
これを指定しないと、要素が左右の動きをする時に横スクロールバーが表示されてしまうのです。
この横スクロールバーを表示させないようにするために、overflow: hidden;を指定します。
ポイントは、左右の動きをさせたい要素の親要素に指定することです。
下記がDEMOのHTMLコードですが、下記HTML1行目のクラス.sect02は、左右の動きをさせたい要素であるクラス.slide-right(下記HTML8行目と9行目)や.slide-left(下記HTML10行目と11行目)の親要素にあたります。
<section class="sect02"> <p class="scrollanime">フェードイン</p> <div class="scrollanime"><img src="img/image00.jpg"></div> <p class="scrollanime updown">上から下へフェードイン</p> <div class="scrollanime updown"><img src="img/image01.jpg"></div> <p class="scrollanime downup">下から上へフェードイン</p> <div class="scrollanime downup"><img src="img/image02.jpg"></div> <p class="scrollanime slide-right">右から左へフェードイン</p> <div class="scrollanime slide-right"><img src="img/image03.jpg"></div> <p class="scrollanime slide-left">左から右へフェードイン</p> <div class="scrollanime slide-left"><img src="img/image04.jpg"></div> </section>
まとめ
以上のjQuery、HTML、CSSで「スクロールで要素をフェードイン表示」させることができます。
少し長くなりました。お疲れ様でした。
jQueryは、メソッド自体はどれも簡単なものばかりで、むしろif文の条件式の考え方の方が難しいような気がします。
全くチンプンカンプンでは身に付かないと思いますが、なんとなくわかったくらいでドンドン他のコードにチャレンジしてプログラミング特有の考え方に慣れていけば、jQueryやjavascriptも徐々に使いこなせるようになるかなって思っています。
私はそんな感じで勉強しています。
この記事がどなたかのお役に立てるものになっていると嬉しいです。
CSSanimationについては、この記事より詳しく書いた下記の記事もありますので、よろしければご覧ください。
NatsukiMemoサイト内関連リンク
【番外】WEB制作習得におすすめの本
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。


