SyntaxHighlighter Evolvedの導入方法と使い方

ブログでコーディングネタなどを書いている時に、色分けなどをしてソースコードをわかりやすく綺麗に表示したいと思い、WordPressのプラグインであるSyntaxHighlighter Evolvedを導入しました。
導入方法について、忘れないうちにまとめようと思いましたので記事にします。
1, 導入手順
1-1, WordPressプラグイン画面からインストール
WordPress のプラグイン管理画面から「SyntaxHighlighter Evolved」を検索します。
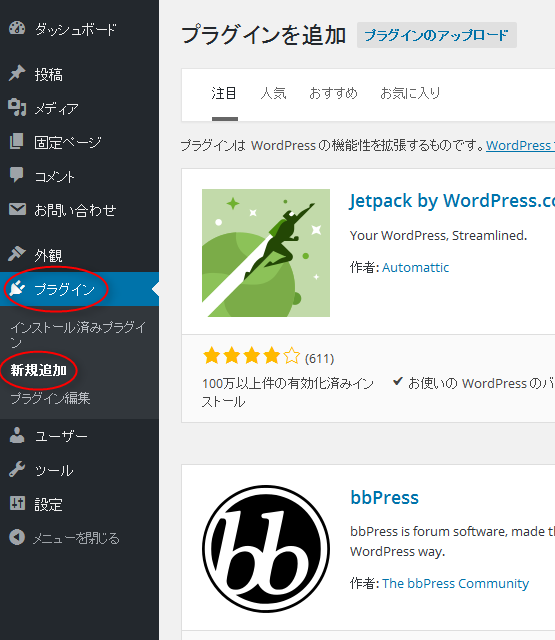
- WordPress左メニューの「プラグイン」→「新規追加」をクリックします。

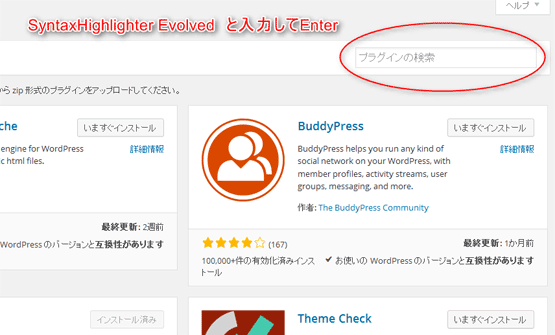
- 画面右上の検索窓「プラグインの検索」に「SyntaxHighlighter Evolved」と入力してキーボードのEnterを押します。

- SyntaxHighlighter Evolvedが表示されたら「いますぐインストール」をクリックします。
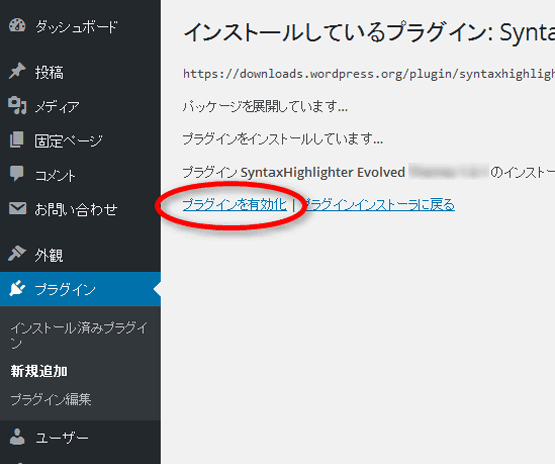
- 下記のような画面に変わったら「プラグインを有効化」をクリックします。

1-2, SyntaxHighlighterの設定
SyntaxHighlighter Evolvedの設定画面を開きます。
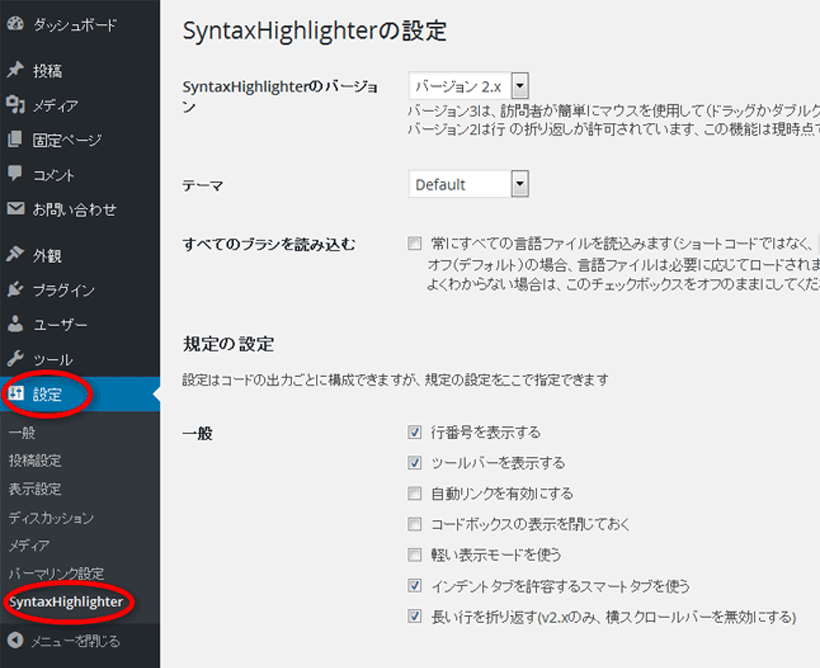
- WordPress左メニュー「設定」をクリックします。
- 一番下に「SyntaxHighlighter」というメニューができていますので、クリックします。

- 「SyntaxHighlighterの設定」画面になります。設定画面を読みすすめれば、特に難しいところはないと思います。
「すべてのブラシを読み込む」は、HTMLタグで「pre」を使用する場合にチェックをいれてオンにするようですが、全ての言語 ファイルがロードされ重くなってしまいますので通常はオフのままにします。
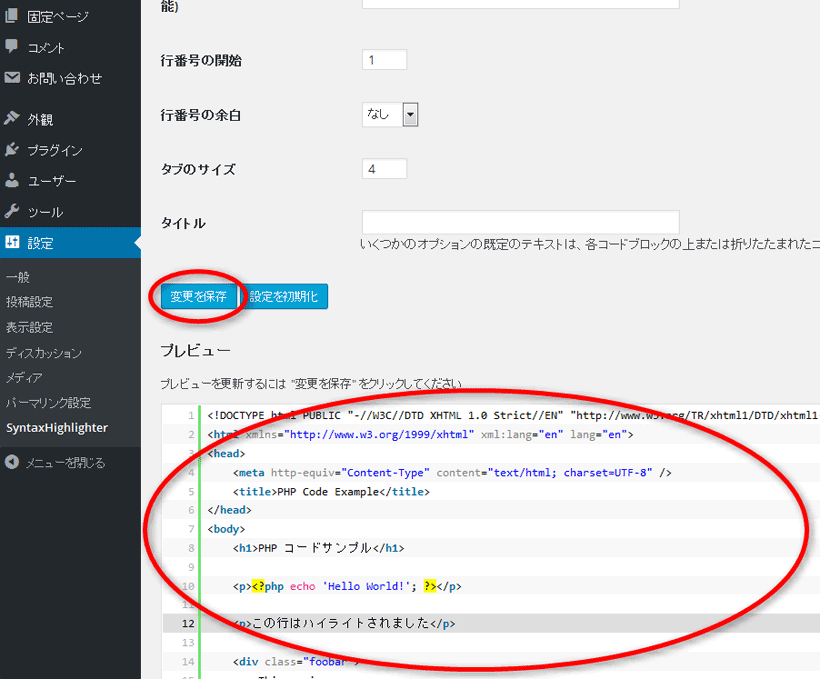
「変更を保存」をクリックして設定を保存すると、画面の下の方にプレビューが表示されますので、テーマをいろいろ変更し て試してみるといいかもしれません。

2, 使い方
2-1, SyntaxHighlighter専用ショートコードで囲む
使い方はとても簡単で、コードの種類に合わせてSyntaxHighlighterのショートコード[言語名]…[/言語名]で囲むだけです。例えば、phpなら [php]code[/php]
cssなら [css]code[/css] といった感じです。
Example
jQueryのコードをSyntaxHighlighter Evolvedに変換させる場合は、下記のようにjsのショートコードでコードを囲みます。
変換前
[js] $(“div#sample1 input.btn”).click(function(){ $(“div#sample1 p”).css( “color”, “red” ); }); [/js]
変換後
$("div#sample1 input.btn").click(function(){
$("div#sample1 p").css( "color", "red" );
});
2-2, 対応言語
対応している言語は下記になります。
| 対応言語 | ショートコード |
|---|---|
| ActionScript3 | as3, actionscript3 |
| Bash/shell | bash, shell |
| C# | c-sharp, csharp |
| C++ | cpp, c |
| CSS | css |
| Delphi | delphi, pas, pascal |
| Diff | diff, patch |
| Groovy | groovy |
| JavaScript | js, jscript, javascript |
| Java | java |
| JavaFX | jfx, javafx |
| Perl | perl, pl |
| PHP | php |
| Plain Text | plain, text |
| PowerShell | ps, powershell |
| Python | py, python |
| Ruby | rails, ror, ruby |
| Scala | scala |
| SQL | sql |
| Visual Basic | vb, vbnet |
| XML | xml, xhtml, xslt, html, xhtml |
少し駆け足気味でしたが、SyntaxHighlighter Evolvedの導入方法と使い方は以上です。
【番外】パソコン時短技
知ってるか知らないかだけで作業スピードが全く違うので読んで損のない本。